- 無料ブログ
- はてなブログの作成
無料ブログ
ブログには、「はてなブログ」「アメブロ」「ライブドアブログ」等、多くのブログがありますが、私は無料ブログとして使いやすく人気が高い「はてなブログ」を使っています。ここでは、私が使っている「はてなブログ」を基にその作り方や運用方法などについて説明していきます。
参考として、下記に無料ブログを比較した記事のリンクを貼っておきます。
「はてなブログ」の開設
①「はてなブログ」にアクセスし、トップページの「はてなIDを作る」をクリックします。

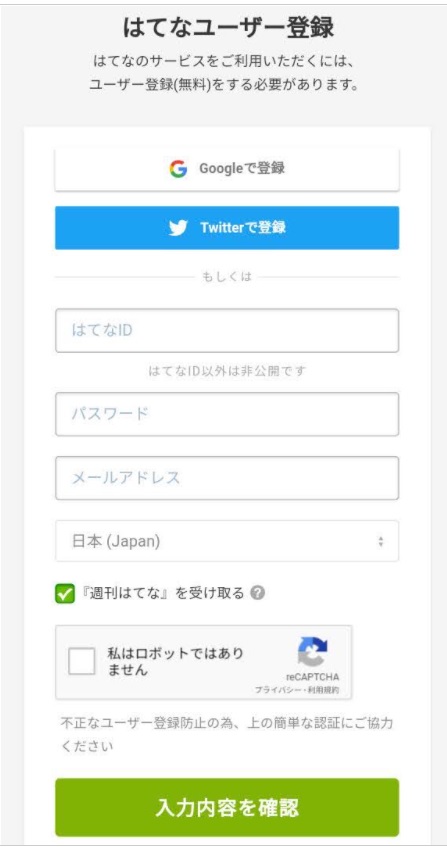
②はてなユーザーの登録を行います。
③はてなIDは、公開されるので、名前や生年月日、住所などの個人情報は含めないよう作成します。このIDは登録完了後に変更はできません。
④パスワードは、5文字以上の記号と半角英数字で入力します。また、はてなIDとパスワードはログインの時に必要なので必ず記録しておきます。
⑤メールアドレスは、登録に使用するメールアドレスを入力します。
⑥居住国は、日本を選びます。
⑦「週刊はてな」を受け取るは任意ですが、私は特にはてなからのメールは必要ないので、チェックをクリックして外しています。
⑧私はロボットではありませんの□欄にチェックを入れます。

⑨「ユーザー登録確認」画面に切り替わりますので、問題なければ利用規約を読み、「利用規約に同意する」と「成年であるか、親権者が同意する」にチェックを入れ「登録する」ボタンをクリックします。
⑩次に「メールアドレスの確認」画面に切り替わるので、自分が登録したメールアドレスの受信箱を確認し、配信された「件名:【はてな】本登録のお願い」のメール文に記載された【本登録用URL:】をクリックし、URLに接続して登録を完了します。
⑪「はてなIDの登録が完了しました」画面に切り替わりますので、「はてなブログ」をクリックします。

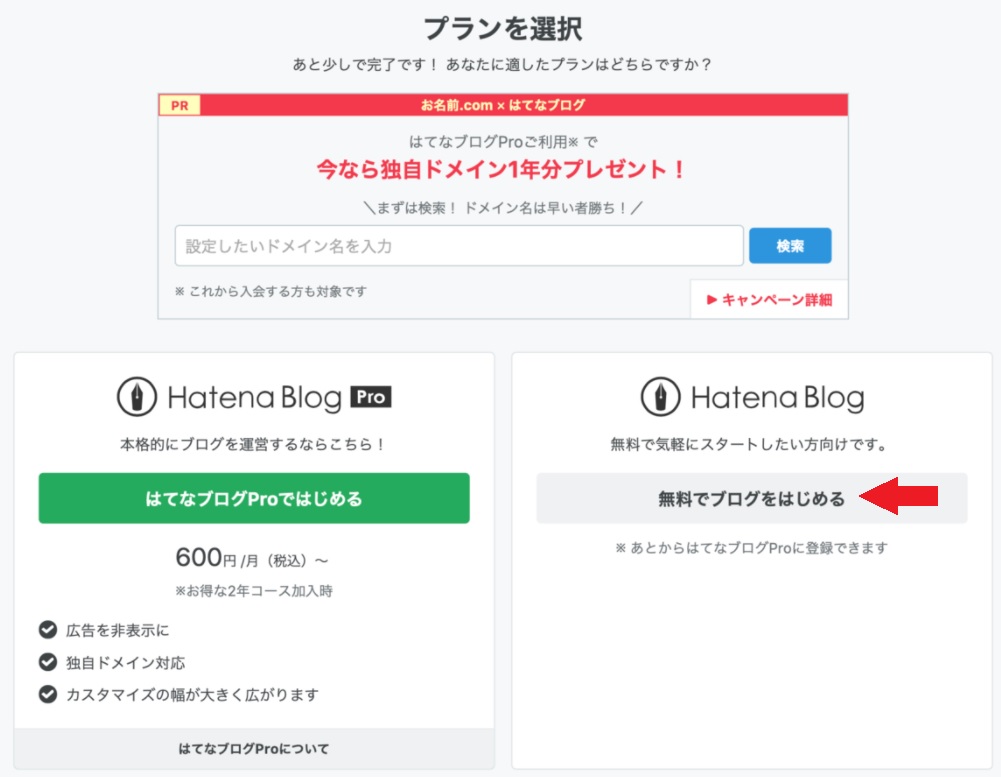
⑫下記の画面に切り替わるので「無料ブログをはじめる」ボタンをクリックします。

ブログの設定
①ブログのURLを決定します。
ブログのURL入力欄には、先に登録した「はてなID」が入力されていますが、他のURLに変更する場合は入力欄の中の文字を変更します。ブログのURLは、一度登録すると変更はできないので、他の人も簡単に覚えられる名前にします。
また、ドメインの最後の部分も変更可能で、下記から選ぶことが出来ます。
hatenablog.com/hatenablog.jp/hateblo.jp/hatenadiary.com/hatenadiary.jp
②ブログの公開範囲を選びます。
当初「すべての人に公開」にチェックが入ってますので、ブログの公開範囲を選びます。「自分のみ」を選ぶと、自分だけが閲覧できるブログになります。
ブログ開設後は、「特定のはてなIDのみに閲覧を許可する」や「なぞなぞ認証」(質問と答えを作成して、正解を入力した人だけが閲覧できる)などのカスタマイズができます。
③最後に「私はロボットではありません」のチェックを入れ、「ブログを作成」ボタンをクリックします。

④プランの選択画面になるので、無料をクリックするとブログの開設が完了します。(後にProに変更可能)

下記に「はてなブログ」を開設するための参考サイトを記します。
はてなブログの作成
基本設定
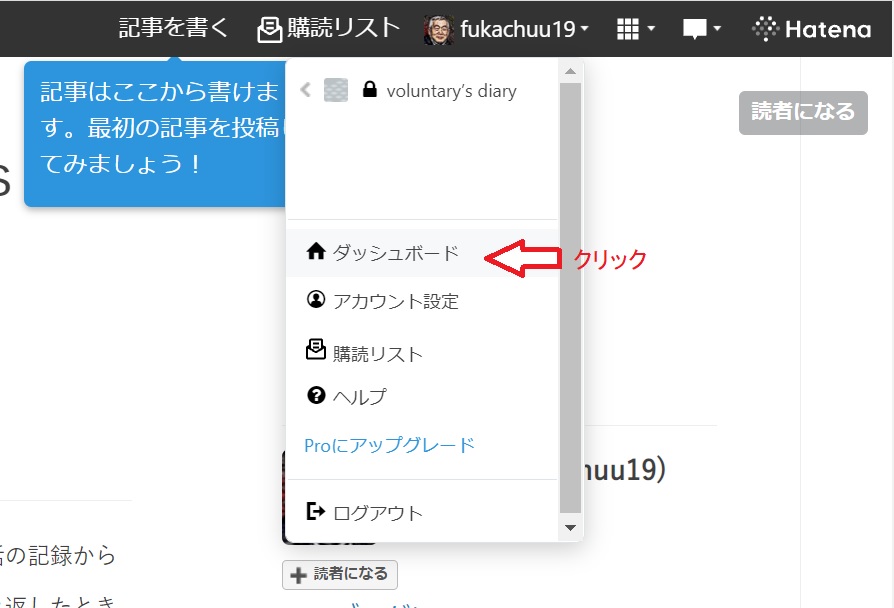
①はてなブログのトップページを表示し、 画面右上に表示されている「はてなID」をクリックし表示された一覧の中から「ダッシュボード」をクリックします。

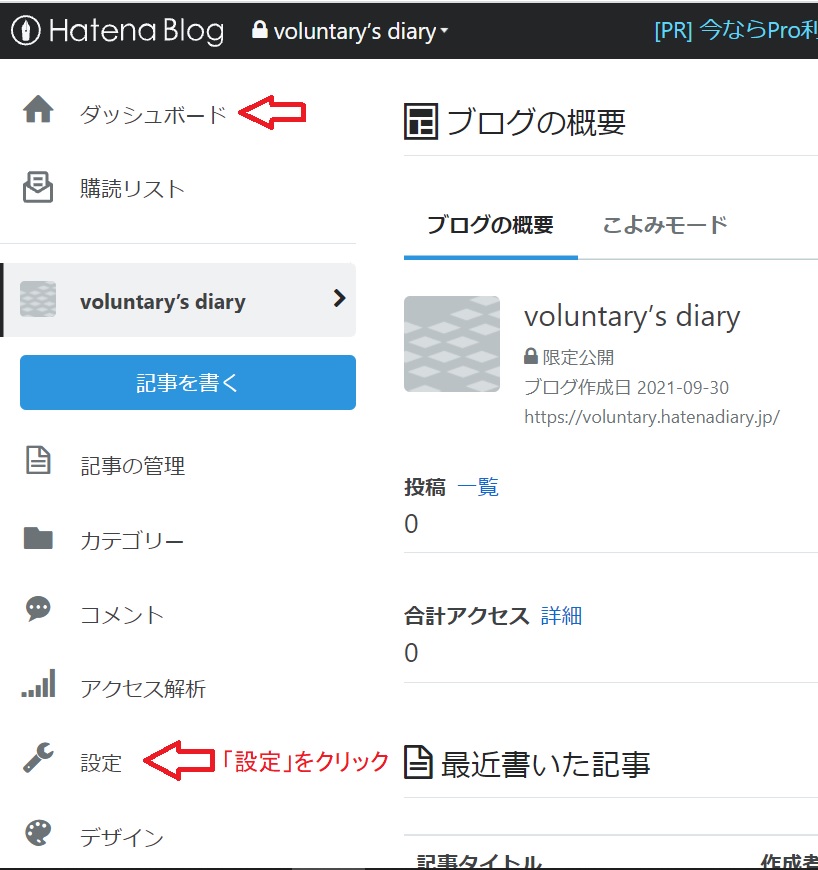
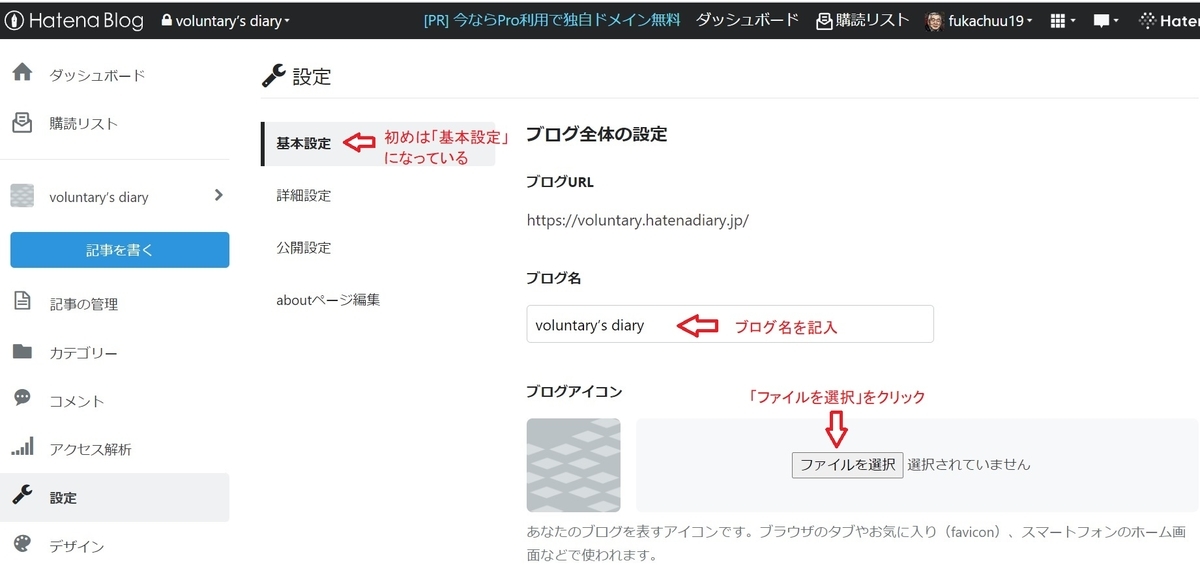
②表示されたメニューの中から「設定」をクリックします。

③「設定」画面では、「基本設定」「詳細設定」「公開設定」の 3 つのタブが表示されますが、当初は「基本設定」画面が表示されるので、「ブログ名」記入欄に任意のブログ名を記入します。
④次に「ブログアイコン」右にある「ファイルを選択」をクリックします。

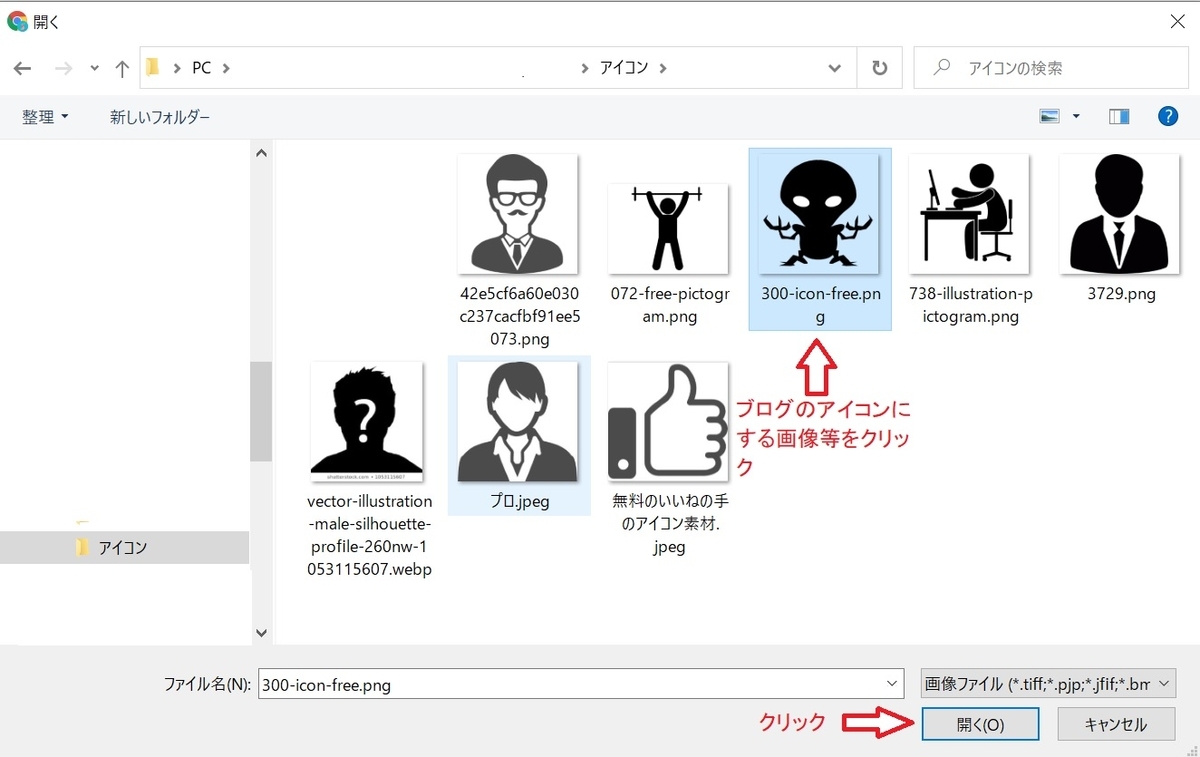
⑤「ファイルを選択」画面が開くので、任意のアイコンを選び「開く」ボタンをクリックします。

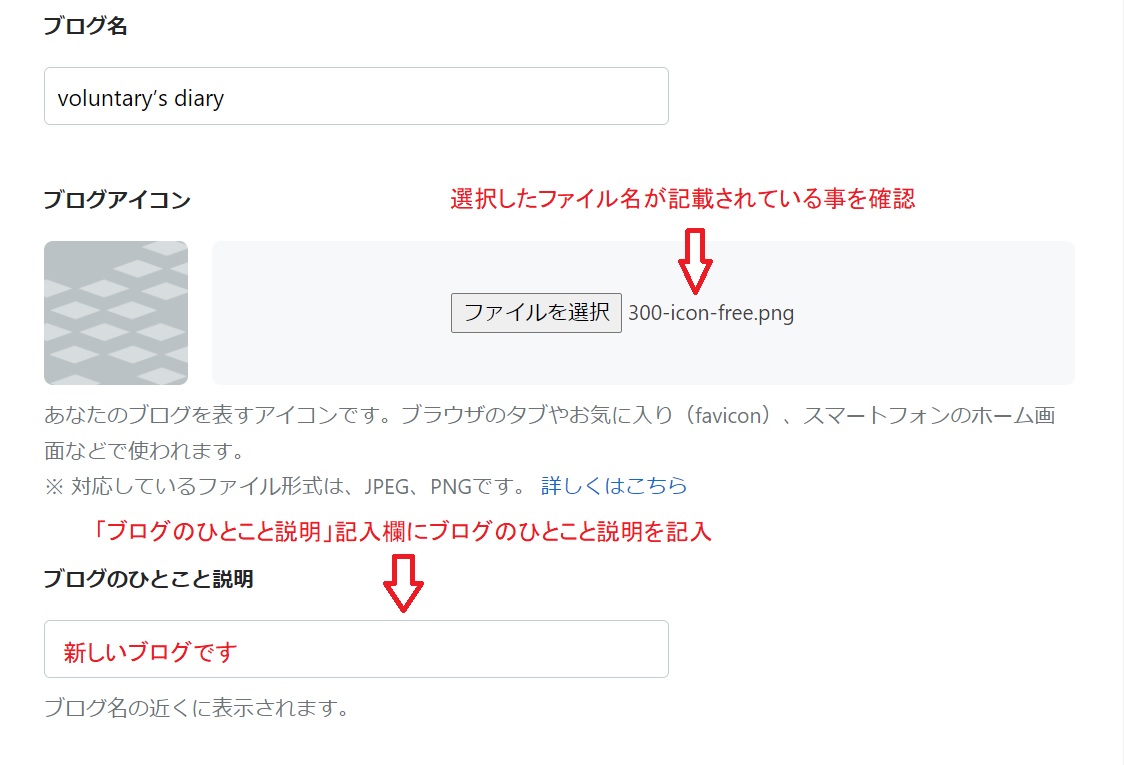
⑥「ブログアイコン」右にある「ファイルを選択」欄に、ブログアイコンに選んだ画像のファイル名が表示されている事を確認します。
⑦「ブログのひとこと説明」記入欄に、簡単なブログのひとこと説明を記入します。

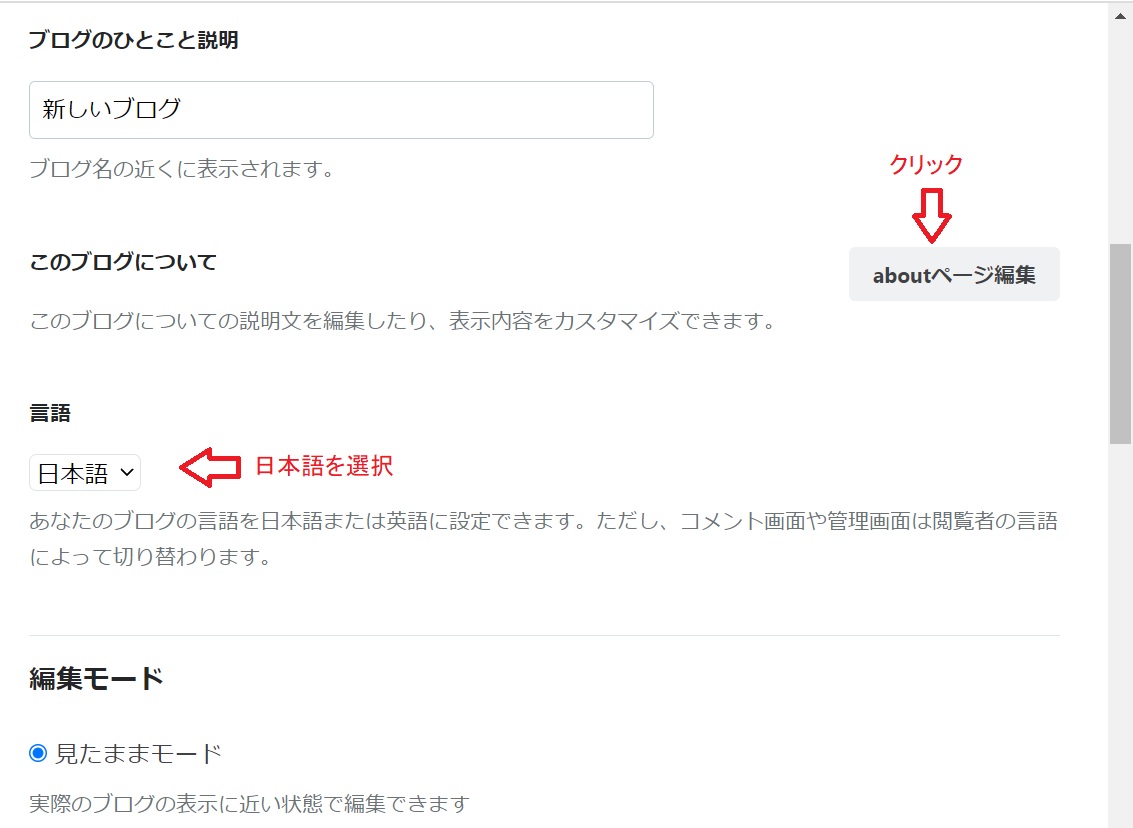
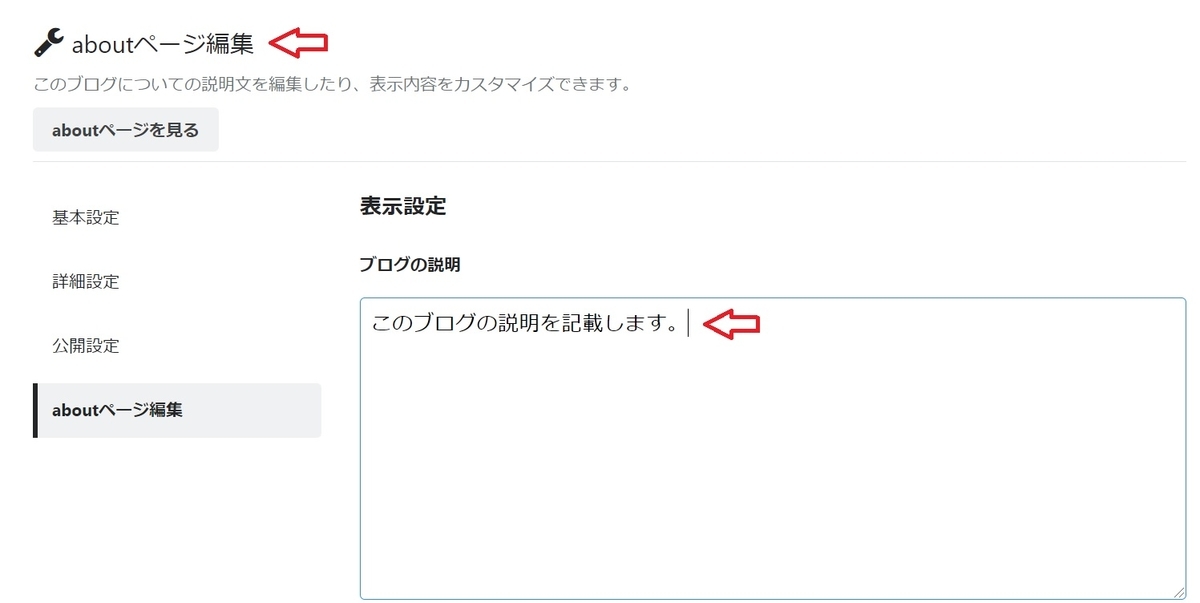
⑧「このブログについて」の右にある「aboutページ編集」ボタンをクリックします。

⑨「aboutページ編集」画面が開きますので、「ブログの説明」記入欄にブログの説明を記入します。

⑩その他
「モード」は“HTML”にします。
「ユーザー名」を表示する場合は、チェック欄にチェックを入れます。
「ブログ投稿数」を表示する場合は、チェック欄にチェックを入れます。
「ブログ投稿日数」を表示する場合は、チェック欄にチェックを入れます。
「読者」を表示する場合は、チェック欄にチェックを入れます。
⑪「aboutページ編集」が終了したら画面下にある「変更する」をクリックし、左サイドバーにある「設定」をクリックします。
下記に「aboutページ編集」参考サイトを記載します。
⑫「基本設定」画面に戻るので、「言語」ボタンから日本語を選びます。
⑬「編集モード」は、「見たままモード」にチェックを入れます。
⑭その他「コメント設定」を任意に設定し画面下にある「変更する」をクリックします。
下記「コメントの管理と設定」「ブログの設定画面(基本設定ページ)」参照
詳細設定
下記「ブログの詳細設定ページ」参照
公開設定
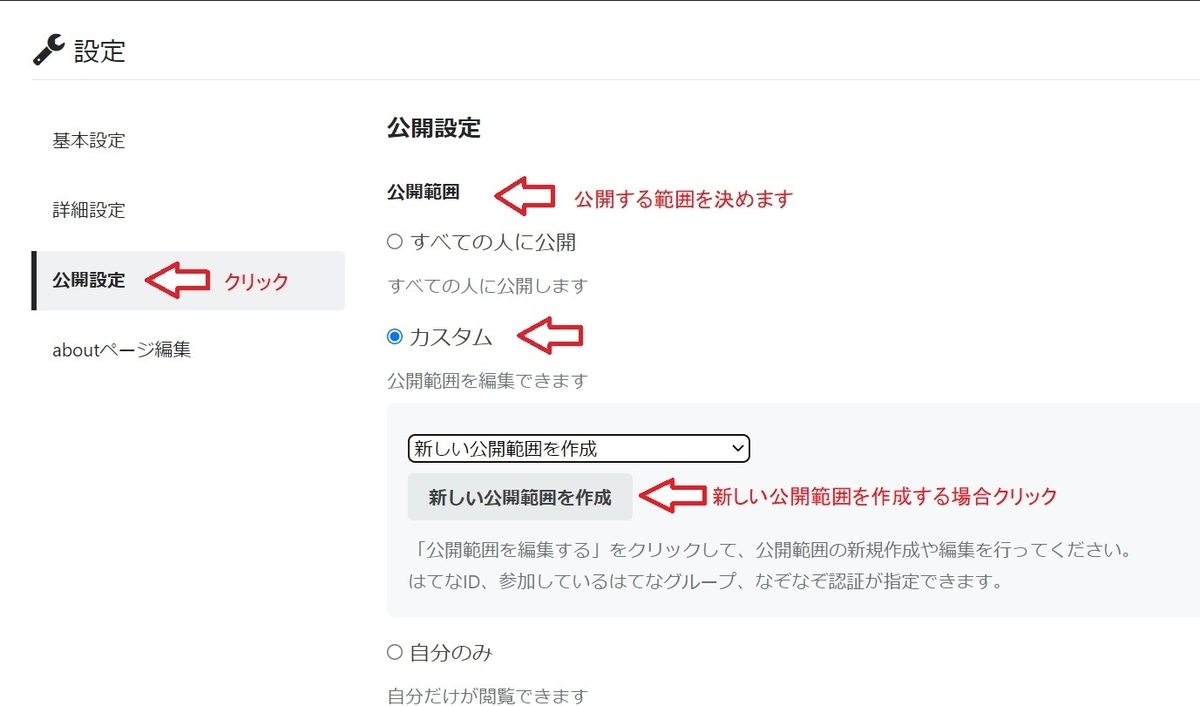
①「設定」画面から、「公開設定」タブをクリックします。
②「公開設定」画面になるので、公開範囲を「すべての人に公開」「カスタム」「自分のみ」のいずれかを選びチェックを入れます。
③公開範囲を「カスタム」にした場合、公開範囲の編集で「新しい公開範囲を作成」を選びます。
④「新しい公開範囲を作成」ボタンをクリックします。

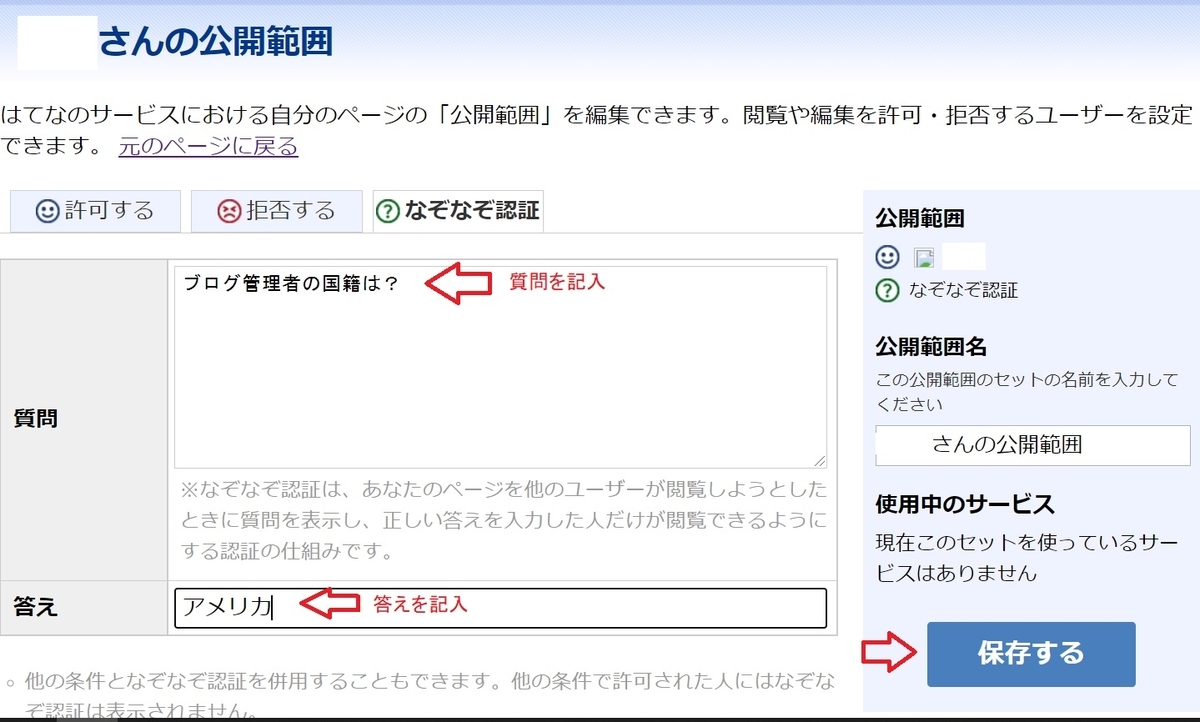
⑤「公開範囲」設定ページが表示されるので、「許可する」「拒否する」「なぞなぞ認証」から任意の設定を選びます。
⑥「なぞなぞ認証」にする場合、「なぞなぞ認証」ボタンをクリックします。
⑦表示された「なぞなぞ認証」設定画面で、任意の質問と答えを記入し「保存する」をクリックします。

⑧設定が終了したら「設定」画面下部にある「変更する」をクリックします。
下記に参考として「ブログの公開範囲を設定する」のリンクを記載します。
デザイン
①はてなブログのトップページを表示し、 画面右上に表示されている「はてなID」をクリックし表示された一覧の中から「ダッシュボード」をクリックします。
②表示されたメニューの中から「デザイン」をクリックします。

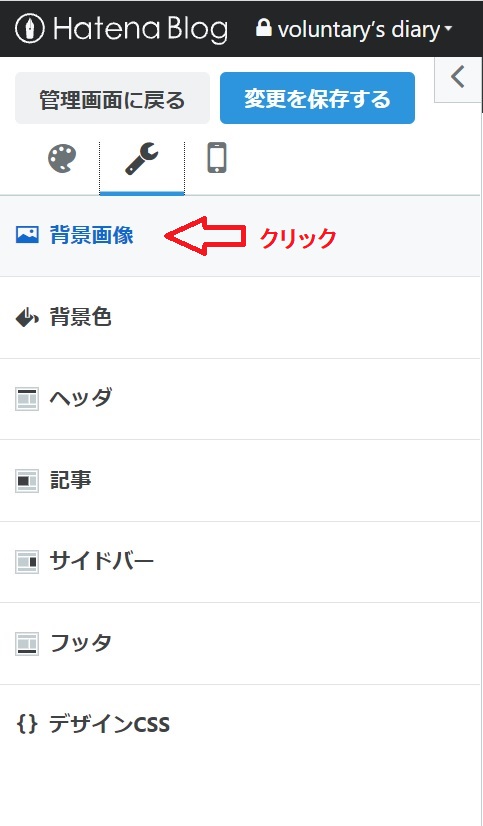
③デザイン設定画面の左上、真ん中のアイコン(スパナアイコン)をクリックします。

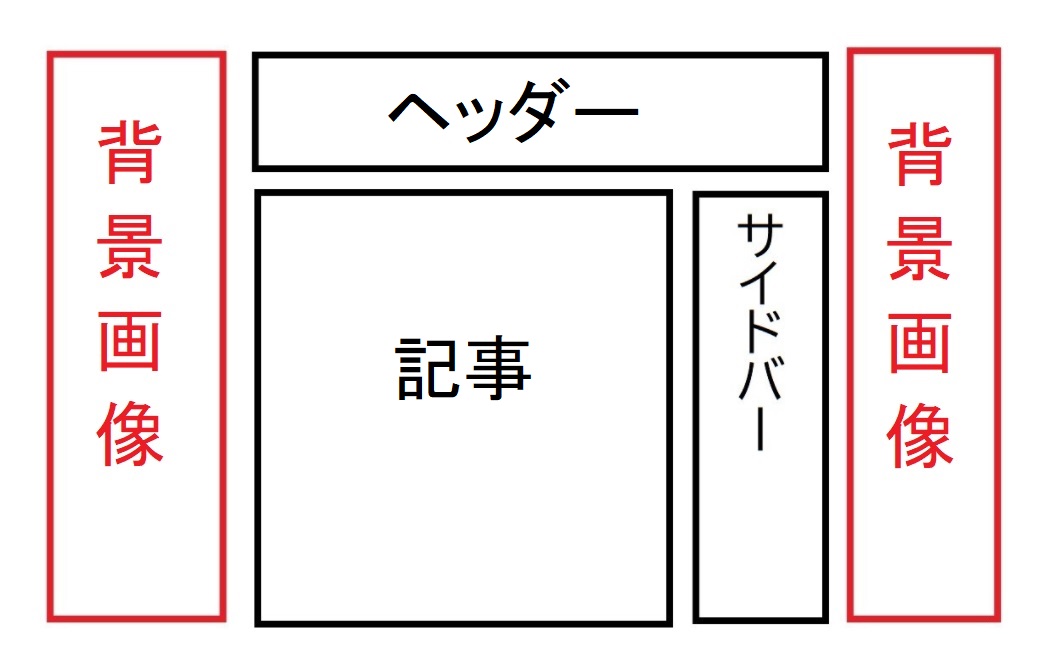
背景画像
「はてなブログ」の「背景画像」とは、下記の図部分です。

①ブログデザインのカスタマイズページが開くので、「背景画像」をクリックします。

②表示された「背景画像」から好きな画像を選んでクリックすれば、背景画像が変わります。
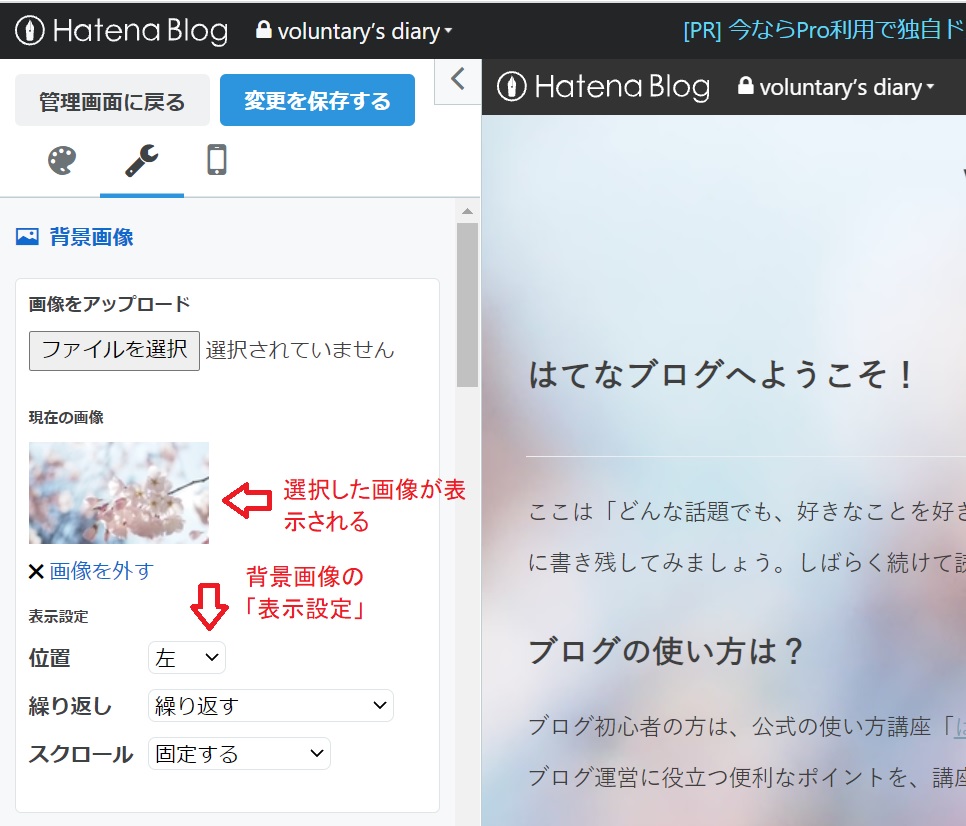
③オリジナル画像をアップロードする場合は、「ファイルを選択」ボタンをクリックし、自分の端末から任意の画像ファイルを選択します。

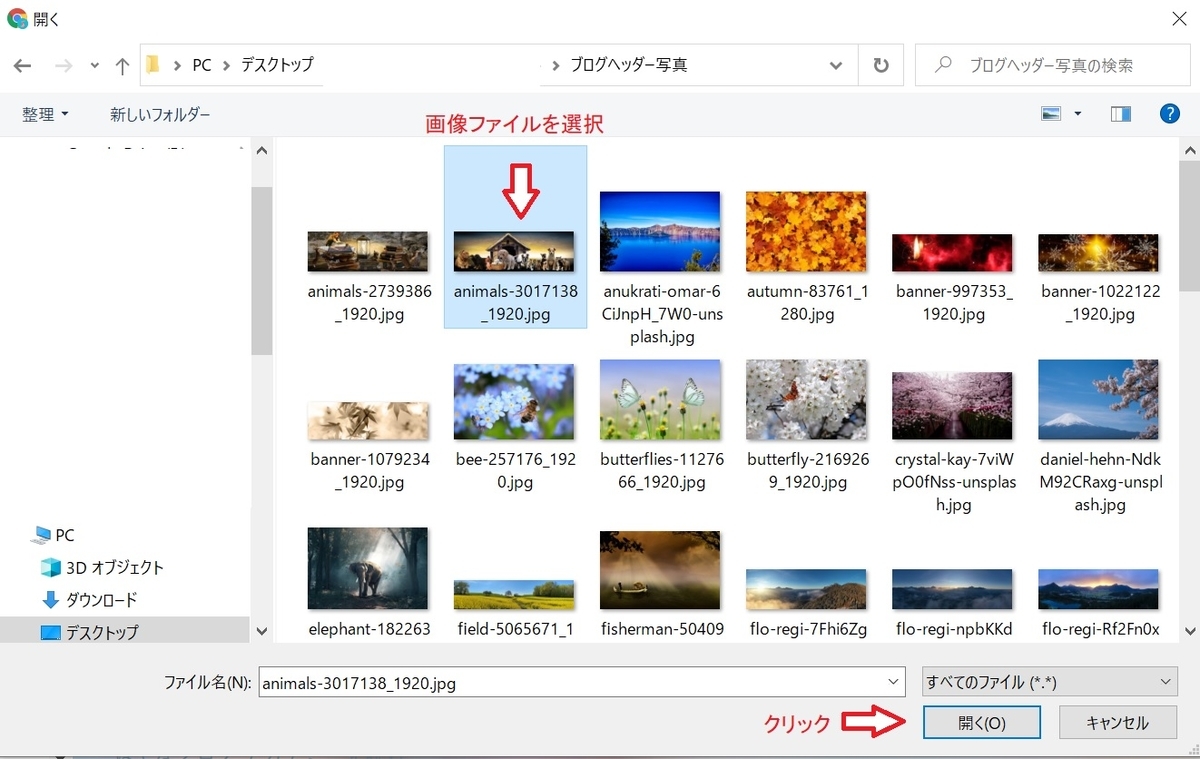
④自分の端末から任意の画像ファイルを選択し、「開く」をクリックします。

⑤「現在の画像」としてアップロードした画像が表示されます。

⑥背景画像の表示設定を実施します。
・「位置」では、画像を配置する位置を選択します。
・「繰り返し」では、画像の繰り返し設定を選べます。
・「スクロール」では、背景画像のスクロールの可否が選べます。
⑦設定が終了したら画面上部にある「変更を保存する」をクリックします。
背景色
①ブログデザインのカスタマイズページから「背景色」をクリックします。
②表示された背景色から、任意の背景色を選びクリックするとブログの背景色が選択できます。

ヘッダ
①ブログデザインのカスタマイズページから「ヘッダ」をクリックします。
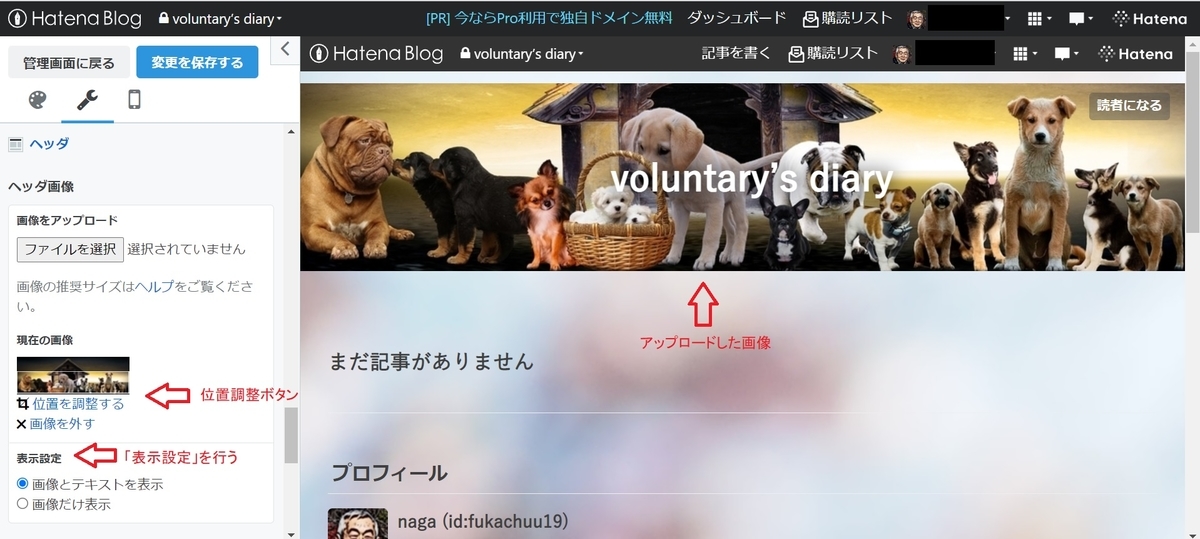
②「ファイルを選択」ボタンをクリックし、自分の端末から画像ファイルを選択して「開く」をクリックしてアップロードします。

③アップロードした画像の表示位置を調整し「適用」をクリックします。

④ブログのヘッダにアップロードした画像が表示されます。
⑤「表示設定」で画像の表示をブログタイトルのテキストを重ねて表示する場合は「画像とテキストを表示」、ブログ名を含むロゴを画像として使用する場合は「画像だけ表示」を選択します。

⑥設定が終了したら画面上部にある「変更を保存する」をクリックします。
特殊ヘッダー画像の作り方
ヘッダ画像に特殊なアイコンを貼り付け、個性あるヘッダを作成する方法を参考として紹介します。但し、この方法より効率の良い方法があると思いますので、異なる方法が有れば更新する予定です。
①「IrfanView」を開きます。
②「ファイル」の「開く」をクリックし、任意の画像(幅1000ピクセル以上、高さ200ピクセル以上)を選びます。
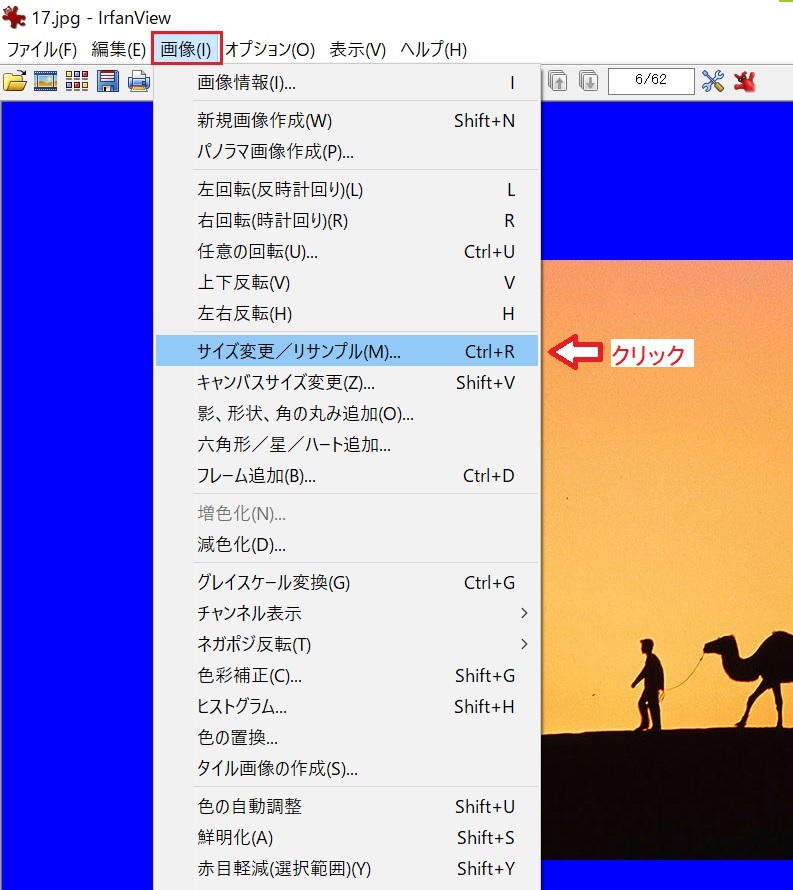
③「画像」の「サイズ変更/リサンプル」をクリックします。

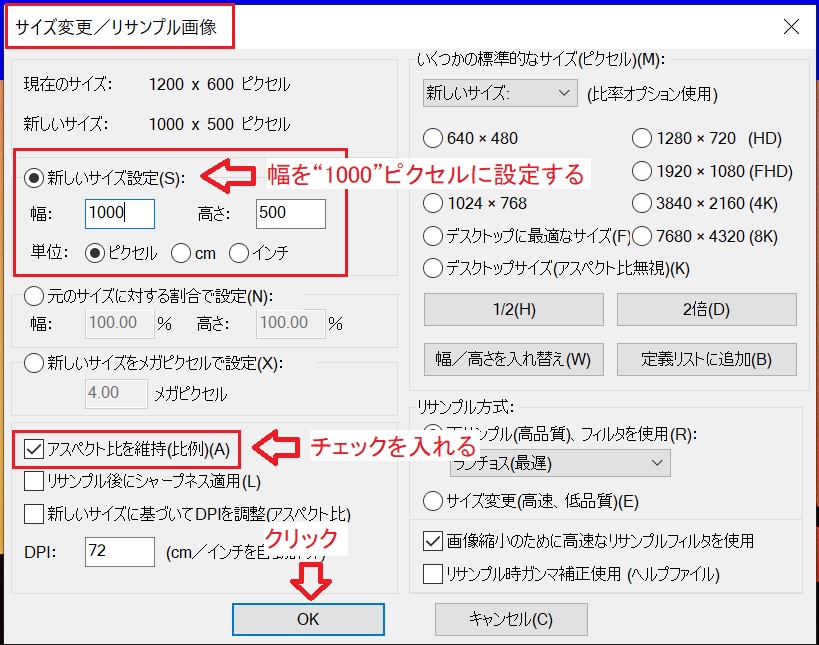
④表示された「サイズ変更/リサンプル画像」画面から、「アスペクト比を維持(比例)」にチェックを入れ、「新しいサイズ設定」で「幅」を“1000”ピクセルに設定し「OK」をクリックします。

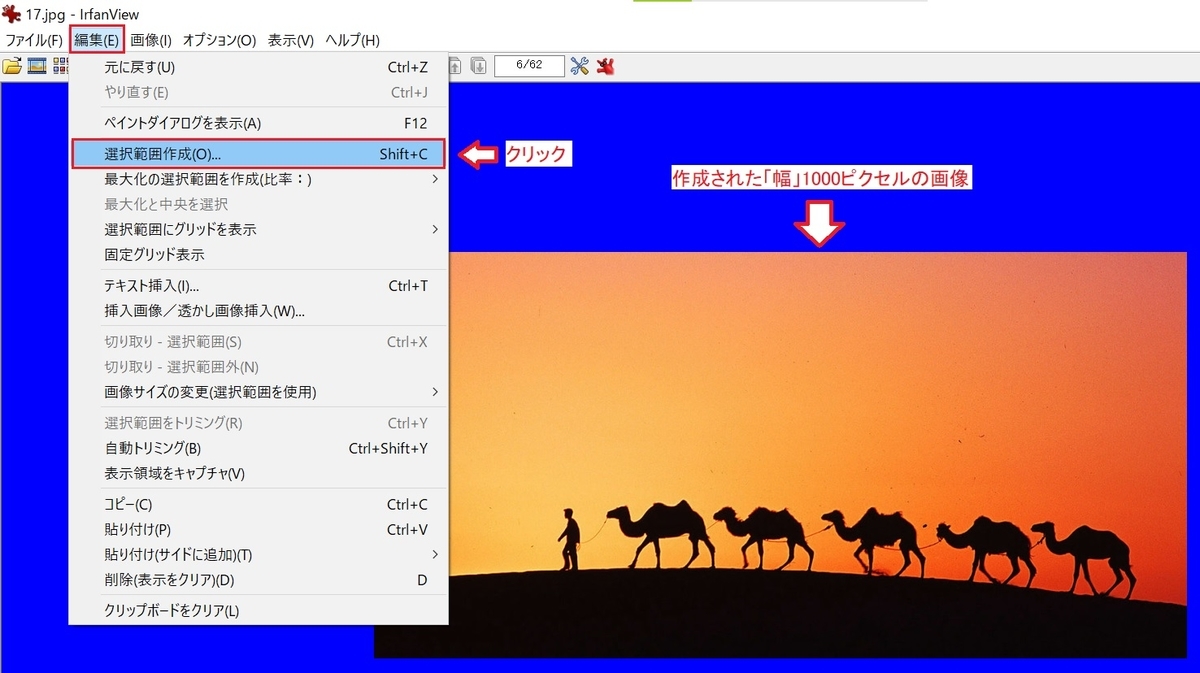
⑤作成された画像に対し、「編集」から「選択範囲作成」をクリックし「選択範囲作成」画面を表示させます。

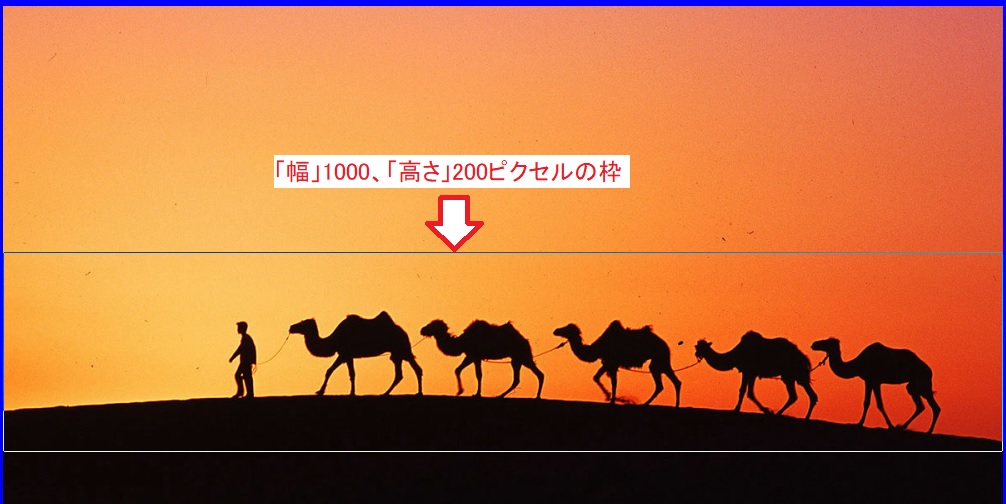
⑥表示された「選択範囲作成」画面から、「(1)幅と高さの比率を設定」に対し「なし」にチェックを入れ、「(2)サイズ位置選択」の「幅」に1000、「高さ」に200ピクセルを入力し、「画像に保存して描画」をクリックします。

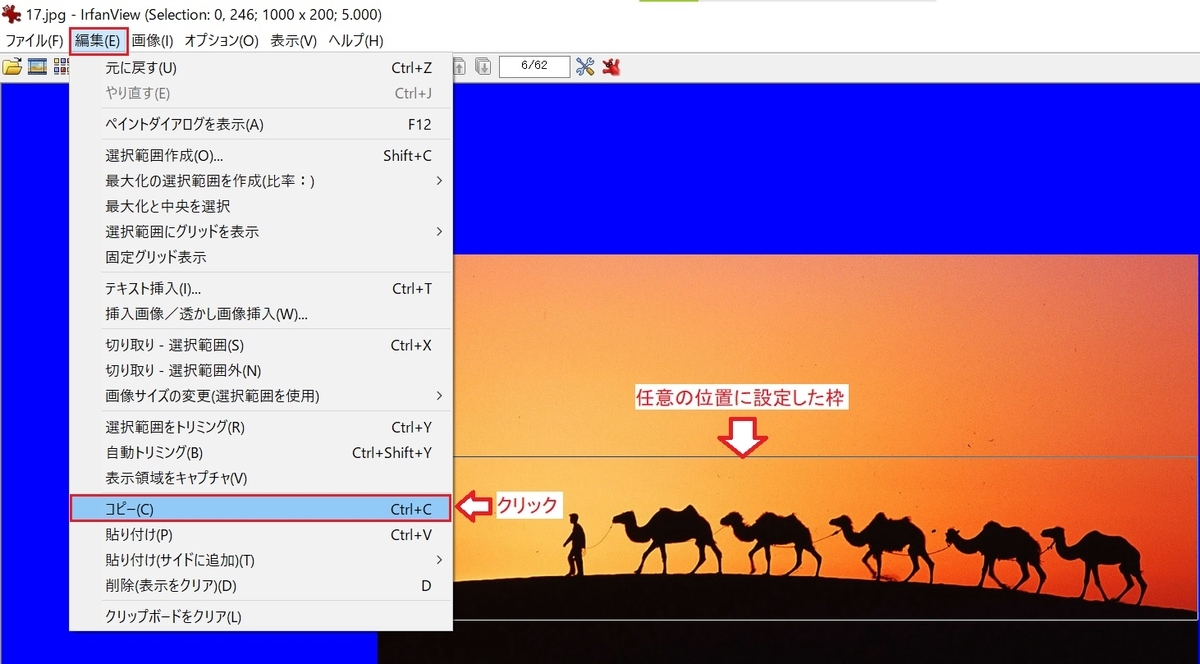
⑦画像に「幅」1000、「高さ」200ピクセルの枠が表示されるので、パソコンの矢印キーで任意の位置まで調整します。

⑧枠を任意の位置に設定した後、「編集」から「コピー」をクリックします。

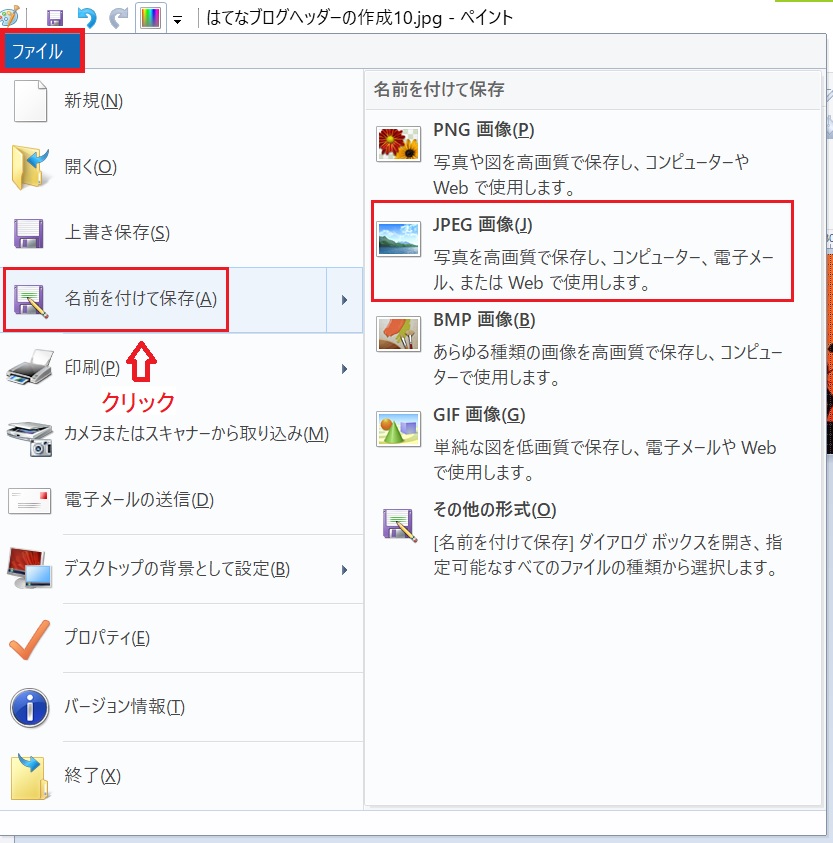
⑨コピーした「幅」1000、「高さ」200ピクセルの画像をMicrosoft の「ペイント」等に貼り付け、「ファイル」から「名前を付けて保存」をクリックし“JPEG”で保存します。

⑩保存した「幅」1000、「高さ」200ピクセルの画像を「はてなブログ」のヘッダー画像として貼り付けます。
ヘッダー画像に文字等を入力する
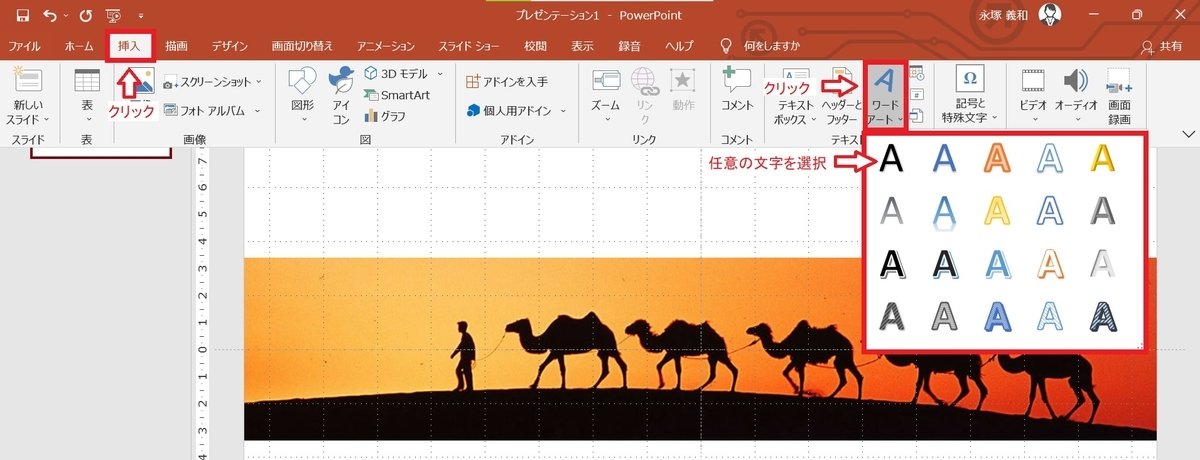
①「PowerPoint」を開き、「コピー」した「幅」1000、「高さ」200ピクセルの画像を貼り付けます。

②「PowerPoint」の「挿入」から「ワードアートの挿入」をクリックし、表示されたワードアート一覧から任意の文字を選びクリックします。

③画像に文字入力欄が表示するので、任意の文字を記入します。

④文字のフォント、大きさ、色等は、画面上「ホーム」をクリックして表示された「フォント」設定から変更できます。
➄また、文字入力欄の四隅及び上下中央に有る“〇”をクリックしたまま、マウスを移動させれば、文字を任意の位置に移動できます。

⑥任意のアイコンなどをコピーして、画像の上に貼り付けます。

⑦完成した文字入りのヘッダー画像を、パソコンの画面キャプチャー(Windows+Shift+S)でキャプチャーし、Microsoft の「ペイント」等に貼り付け、「ファイル」から「名前を付けて保存」をクリックし“JPEG”で保存します。
⑧「はてなブログ」の「ダッシュボード」から「デザイン」「カスタマイズ」「ヘッダ」をクリックし、「表示設定」で「画像だけ表示」にチェックを入れます。
⑨「ファイルを選択」をクリックし、保存した文字入りのヘッダー画像を選択します。

⑩「位置を調整する」画面になるので、画像位置を微調整し「適用」ボタンをクリックします。
⑪ヘッダー画像が表示されます。

参考サイト
【完全解説】はてなブログのデザイン設定のやり方【テーマのインストール方法】ヘッダー画像の設置・サイドバー・はてなスター・フッター・デザインCSS・背景色・レスポンシブデザイン) - YouTube
【はてなブログ】ヘッダータイトル画像、サイズや位置の修正方法|さんログ
記事
ブログ内にある記事ページを編集できます。「記事ページをプレビュー」をオンにすると、右画面が記事を1つだけ表示するページに変わり、変更点がわかりやすくなります。
①ブログデザインのカスタマイズページから「記事」をクリックします。
②「ソーシャルパーツ」一覧が表示されるので、ソーシャルパーツの表示を選択できるほか、任意のソーシャルボタンやランキングサイトのプラグインなど記事ごとに表示するブログパーツ、あるいは広告などを配置できます。
③下記リンクを参照して設定します。
フッタ
サイドバーの設定
①ブログの管理画面から「デザイン」をクリックします。

②「カスタマイズ」をクリック後、表示された一覧から「サイドバー」をクリックします。

③編集用の欄が表示されます。

モジュールの追加
サイドバーには、「プロフィール」「検索」「リンク」「最新記事」「関連記事」「注目記事」「月別アーカイブ」「カテゴリー」「最近のコメント」「HTML」「参加グループ」「執筆者リスト」のモジュールを設置できます。
「プロフィール」モジュール
「プロフィール」モジュールで、サイドバーに自分のIDやニックネーム、アイコン画像のほか、自己紹介や、ブログの購読ボタン、各ソーシャルメディアのフォローボタン等のプロフィールを表示できます。
①「プロフィール」モジュールの「編集」ボタンをクリックします。
②プロフィール画像は、ブログの管理画面から「設定」をクリックし、表示された「ブログ全体の設定」から、「ブログアイコン」右横にある「ファイルを選択」をクリックし、任意のブログアイコンを選び「開く」をクリックします。

③「ブログ全体の設定」下部にある「変更する」ボタンをクリックすると選んだアイコン画像が、「ブログアイコン」に表示されます。

④「タイトル」の右横記入欄には、「プロフィール」と記載されているので、変更が無ければそのままとします。
⑤「プロフィール画像」を表示させる場合は、「表示する」欄にチェックを入れます。
⑥同様に「はてなID」を表示させる場合は、「表示する」欄にチェックを入れます。
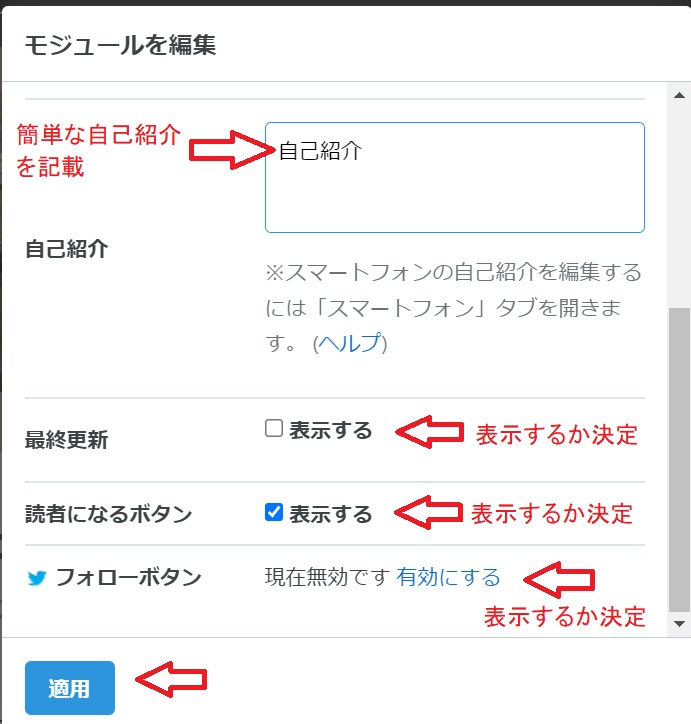
⑦「自己紹介」欄には、簡単な自己紹介を記載します。
⑧「最終更新」にチェックを入れると、ブログの最終更新を表示します。ブログを継続して更新していれば、継続期間も表示します。
⑨「読者になるボタン」にチェックを入れると、自分のブログの読者になってもらうボタンを表示します。
⑩「フォローボタン」にチェックを入れると、Twitterでフォローしてもらうボタンを表示できます。
⑪設定が終了したら、「モジュールを編集」タブの「プロフィール」画面下部にある「適用」をクリックし設定内容を反映させます。

「検索」モジュール
検索ボックスを表示します。
「最新記事」モジュール
投稿した記事を、新しい順に一覧表示します。
「月別アーカイブ」モジュール
投稿した記事の月別および年別の件数を階層化して表示します。月あるいは年をクリックすると、その月あるいは年ごとの記事一覧ページに移動します。階層表示は、年の左に表示されている三角形のハンドルで開閉できます。ページを最初に表示した際には、最新の年だけが月まで開いて表示されます。
①「月別アーカイブ」モジュールの「編集」をクリックします。
③「タイトル」欄には、「月別アーカイブ」と記載されているので、変更が無ければそのままにします。
④「表示形式」は、「リスト」と「カレンダー」が選べますが、「リスト」にします。

モジュールを追加
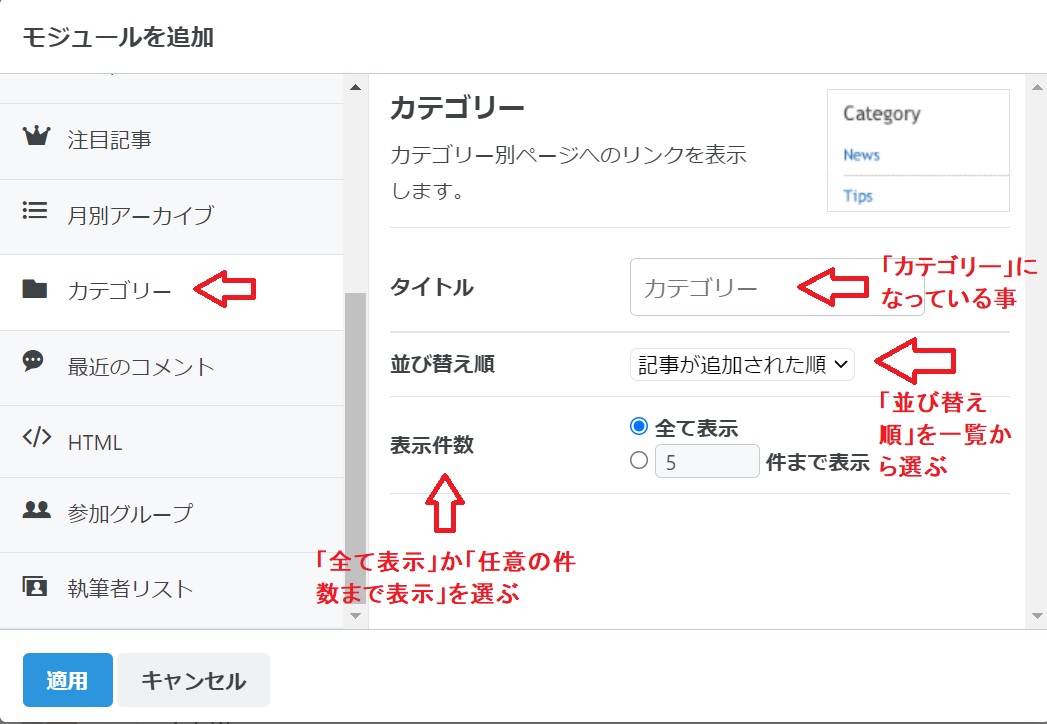
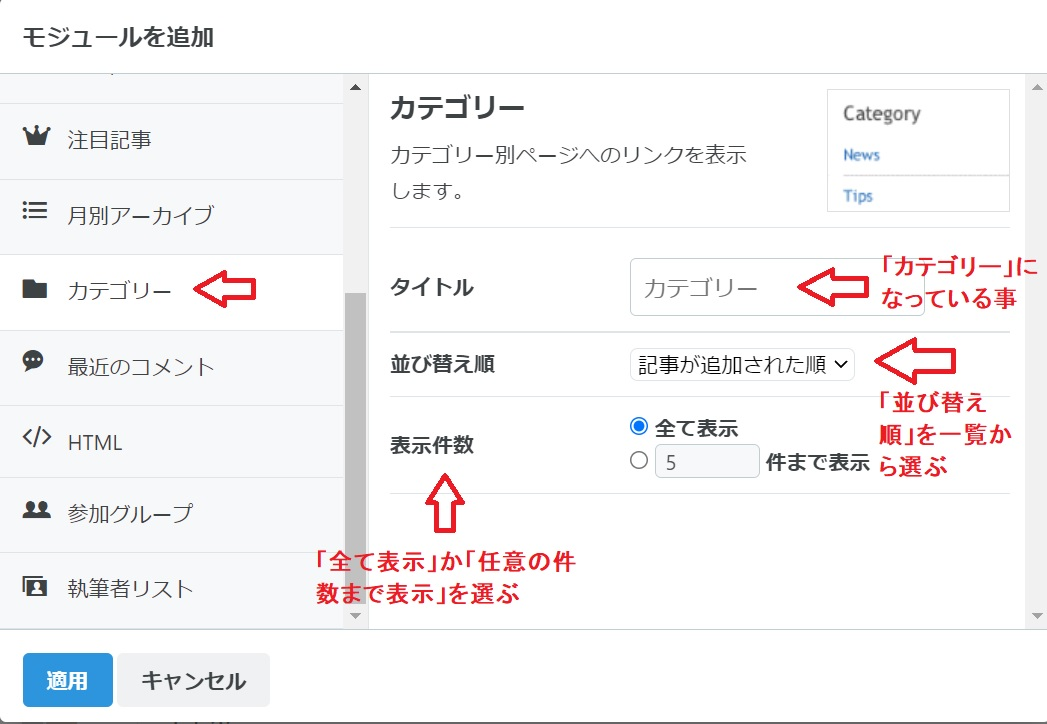
ブログのサイドバーに「カテゴリー」モジュールを追加することが出来ます。
①「カスタマイズ」をクリック後、表示された一覧から「+モジュールを追加」をクリックします。

②表示されたモジュールからスクロールバーを動かし「カテゴリー」をクリックし、表示された「カテゴリー」設定ページで各設定をします。
③「タイトル」は、「カテゴリー」となっている事を確認します。
④「並び替え順」は、「記事が追加された順」「記事が多い順」「アルファベット順」「カスタム」を選べるので、任意に設定します。
⑤「表示件数」は、「全て表示」と「任意の件数まで表示」どちらかを選びます。
⑥各設定が終了したら「適用」をクリックします。

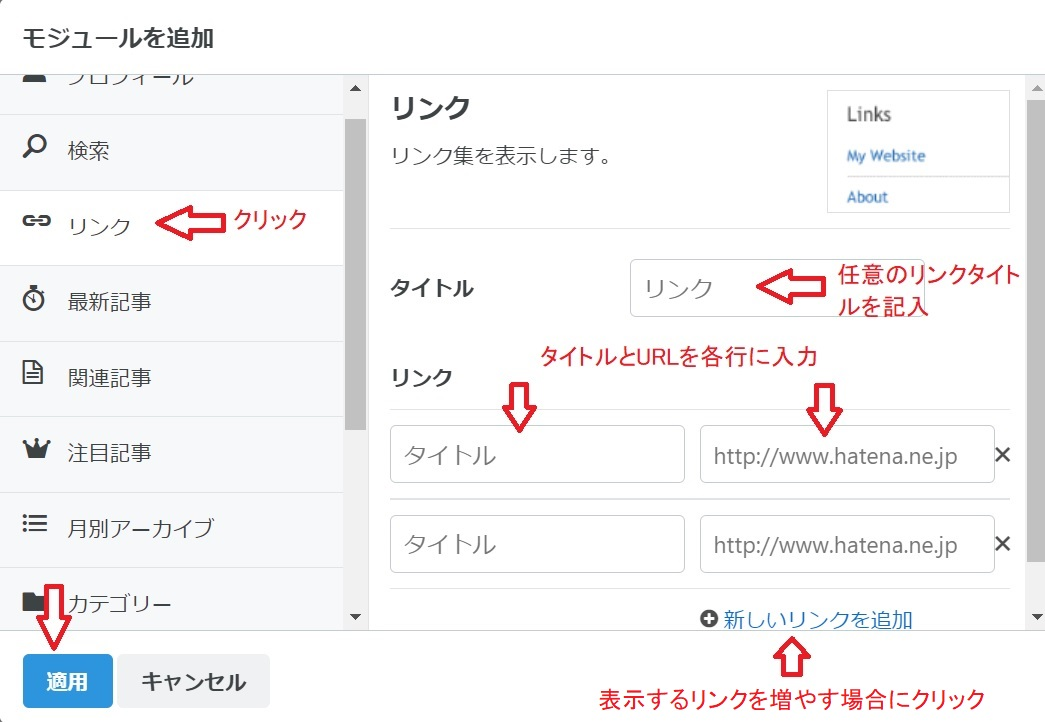
「リンク」モジュールを追加
ブログのサイドバーにブログに関連したリンク集を表示できます。「タイトル」欄にリンク集のタイトルを入力し、追加したいリンクごとにタイトルとURLを各行に入力します。「新しいリンクを追加」をクリックすると、表示するリンクの数を増やすことができます。
①「カスタマイズ」をクリック後、表示された一覧から「+モジュールを追加」をクリックします。
②「モジュールを追加」タブが表示されるので、「リンク」モジュールをクリックします。
③「タイトル」記入欄に任意のリンクタイトルを記入します。
④追加したいリンクごとにタイトルとURLを各行に入力します。
⑤「新しいリンクを追加」をクリックすると、表示するリンクの数を増やすことができます。
⑥各設定が終了したら「適用」をクリックします。

下記に「サイドバー」に設置できる「モジュール」の参考サイトを記載します。
ブログデザイン
①「ダッシュボード」をクリックします。
②「記事を書く」サイドバーから「デザイン」をクリックします。

③「公式テーマ」が表示されるが、ブログがスマホにも対応しているレスポンシブデザインを選ぶ為、サイドバーを下にスライドさせ「テーマ ストアでテーマを探す」をクリックします。

④下記「テーマストア」画面が表示されるので、「レスポンシブデザイン」を選びクリックする。
記事を書く
①はてなブログを開設すると、はてなブログのホームページ右上に設定した自分のブログのURLが表示されるので、URL右横の▼印をクリックし、表示された一覧の中から「ダッシュボード」をクリックします。

②ダッシュボード画面になるので、「記事を書く」をクリックします。

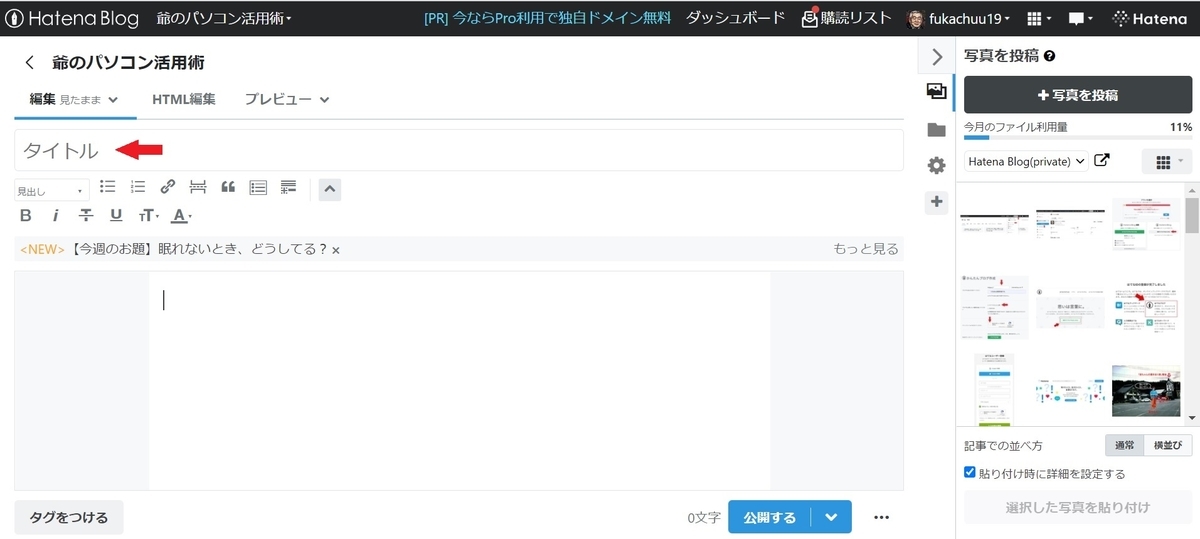
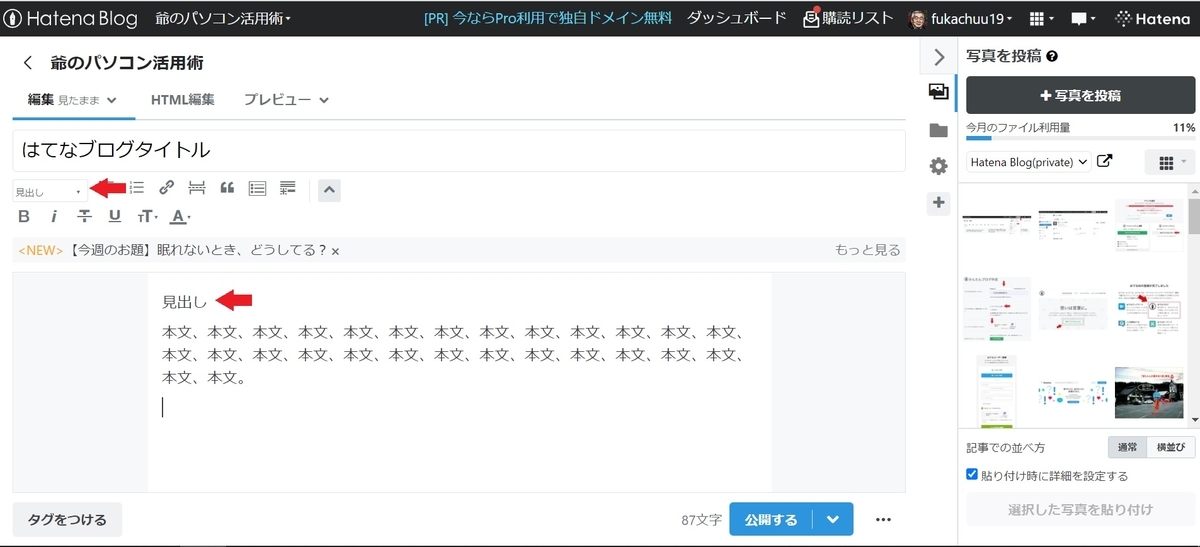
③「タイトル」欄に記事のタイトルを記入します。

④本文の入力欄に「見出し」を記載します。

⑤本文記入欄に見出しを記載したら、カーソルを記載した見出しの最終文字に合わせ、画面左上にある「見出し」をクリックします。「見出し」は大見出し、中見出し、小見出し、標準が有るので、任意の大きさを選びクリックします。(標準は、見出しにはなりません)

⑥本文を記載します。
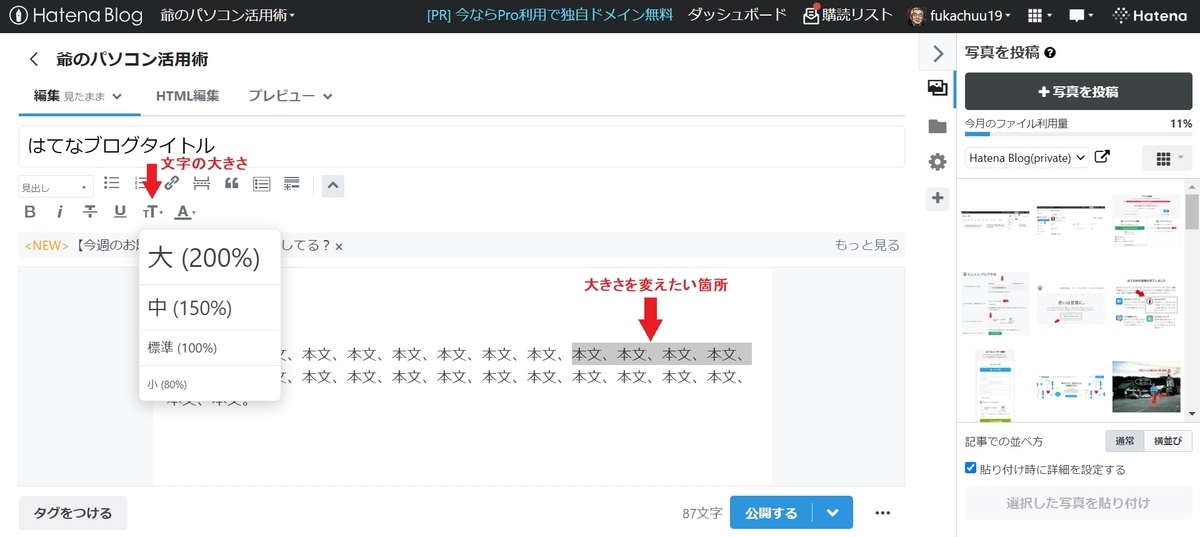
文字の大きさを変える
①文字の大きさを変えたい箇所をカーソルで反転させ選択します。
②画面左上の「文字の大きさ」ボタンをクリックします。
③「文字の大きさ」大(200%)、中(150%)、標準(100%)、小(80%)から任意の大きさを選びクリックします。

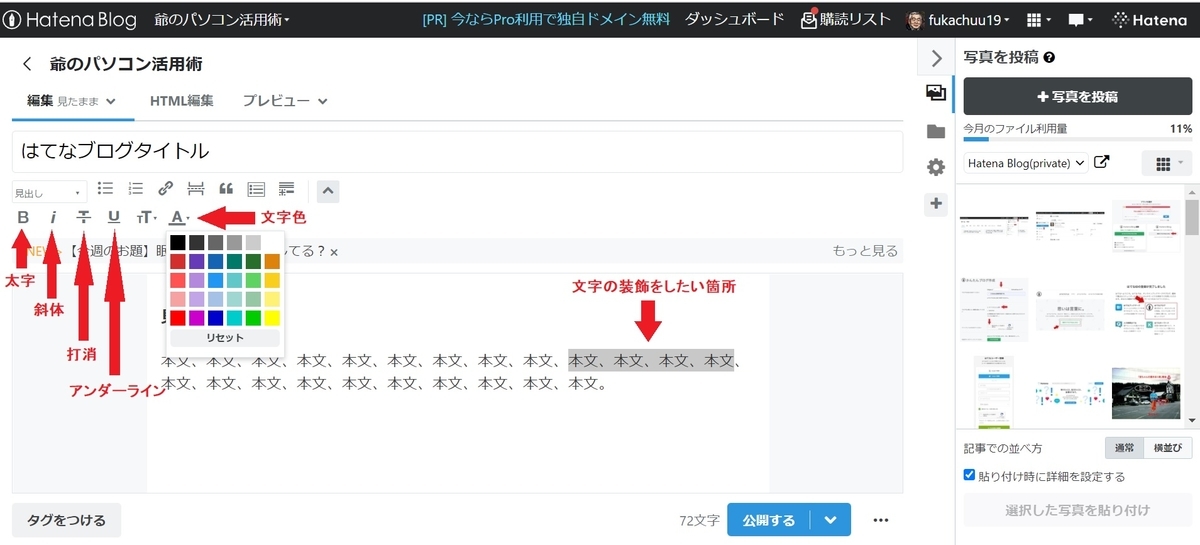
文字の装飾をする
①文字の装飾をしたい箇所をカーソルで反転させ選択します。
②画面左上の「太字」「斜体」「打消」「アンダーライン」で、装飾したい任意のボタンをクリックし、文字の色を変えたり、太さを変えたり、アンダー線を入れたりします。

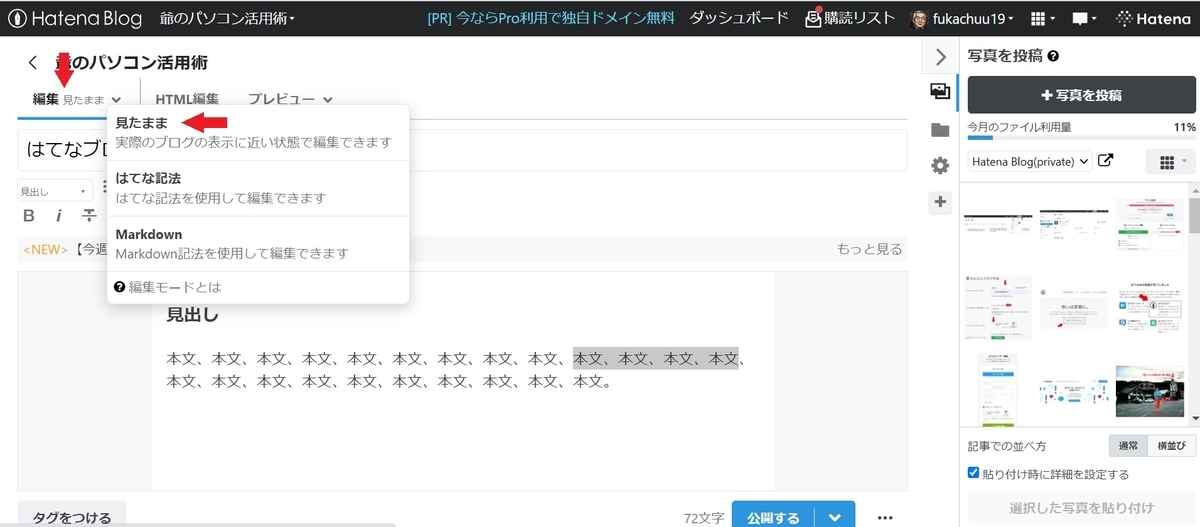
見たままモード
画面左上の「編集」は、当初から「見たまま」モードに設定されています。編集ボタンをクリックすると、「はてな記法」「マークダウン記法」が表示されますが、見たままモードはWordと同じ使い方ができる為、そのまま「見たまま」モードで編集を続けます。

目次の付け方
目次とは、ブログに記載された内容の題目を、ブログの冒頭に書かれている順に並べ見出しにしたものです。目次に表示されるのは「見出し」なので、書かれている文章を見出しにすれば、その文章を目次にできます。
①「見出し」が書かれた文章の記事欄冒頭にカーソルを合わせ、記事欄左上の「目次」マークをクリックします。
②クリックすると「[:contents]」マークが、カーソルを置いた部分に表示されます。

③最後に「プレビュー」をクリックして確認します。

箇条書き
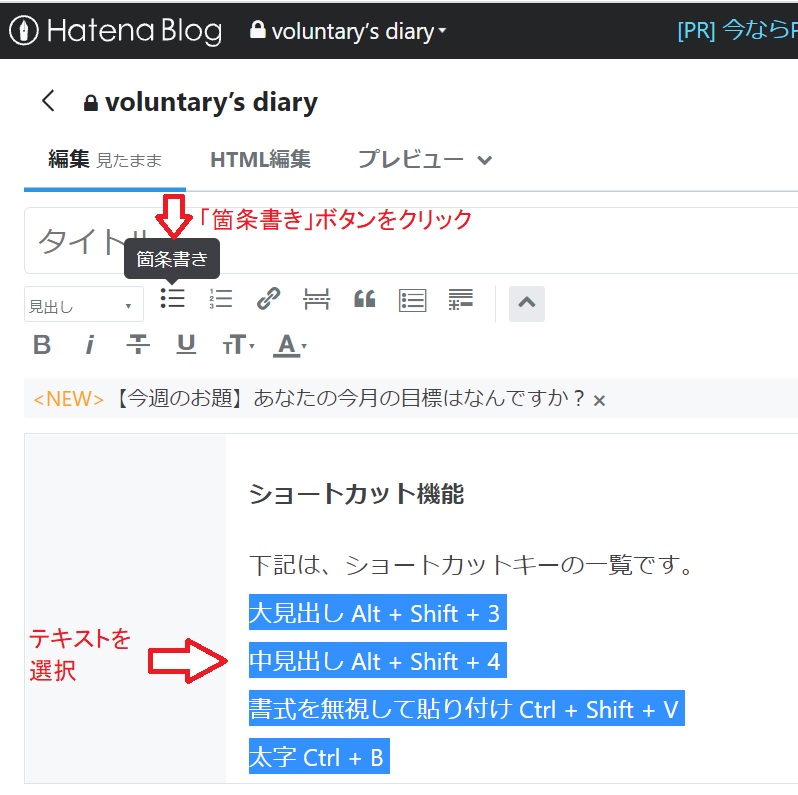
①箇条書きを設定するには、設定したいテキストを選択したあとで「箇条書き」ボタンをクリックします。

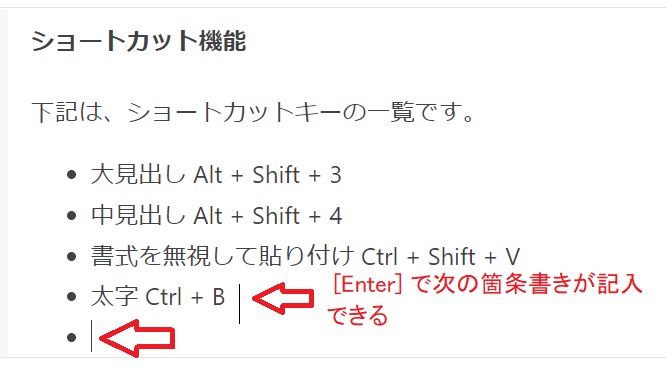
②選択していた部分のテキストに箇条書きの書式が設定され、 [Enter] キーを押すと、次の箇条書きが入力できます。

③二回連続で [Enter] キーをクリックすると箇条書きを終了します。
続きを読む(見たままモード)
「続きを読む」を設定すると、ブログのトップページに最初の数行だけを表示することができ、トップページが見やすくなります。
①記事の編集画面で編集メニューにある「目次」を設定した後に、「続きを読む」ボタンをクリックします。
②本文の中に点線が現れます。

③ブログのトップページにタイトルと「目次」のみ表示されて、「続きを読む」ボタンが表示されます。

改行のやり方
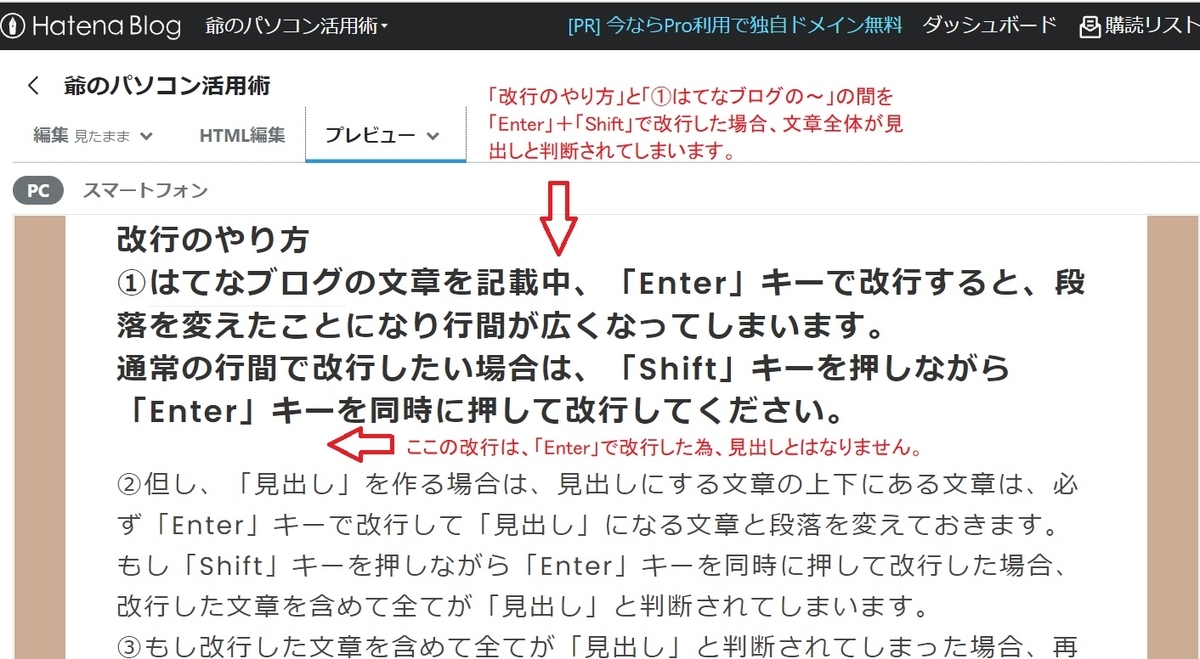
①はてなブログの文章を記載中、「Enter」キーで改行すると、段落を変えたことになり行間が広くなってしまいます。
通常の行間で改行したい場合は、「Shift」キーを押しながら「Enter」キーを同時に押して改行してください。

②但し、「見出し」を作る場合は、見出しにする文章の上下にある文章は、必ず「Enter」キーで改行して「見出し」になる文章と段落を変えておきます。もし「Shift」キーを押しながら「Enter」キーを同時に押して改行した場合、改行した文章を含めて全てが「見出し」と判断されてしまいます。

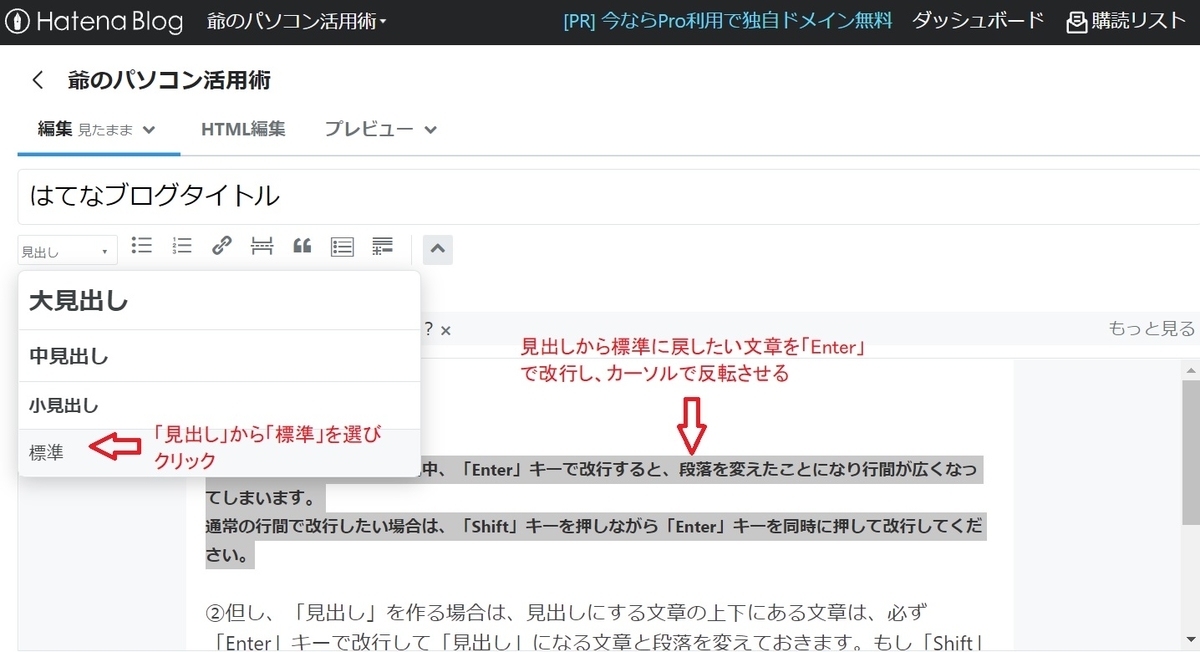
③もし改行した文章を含めて全てが「見出し」と判断されてしまった場合、再度「見出し」としたい文章とそれ以降の文章の間にカーソルを合わせ、「Enter」クリックで段落を作り、見出しから普通の文章に変えたい文章をカーソルで反転させ、「見出し」欄にある「標準」をクリックします。

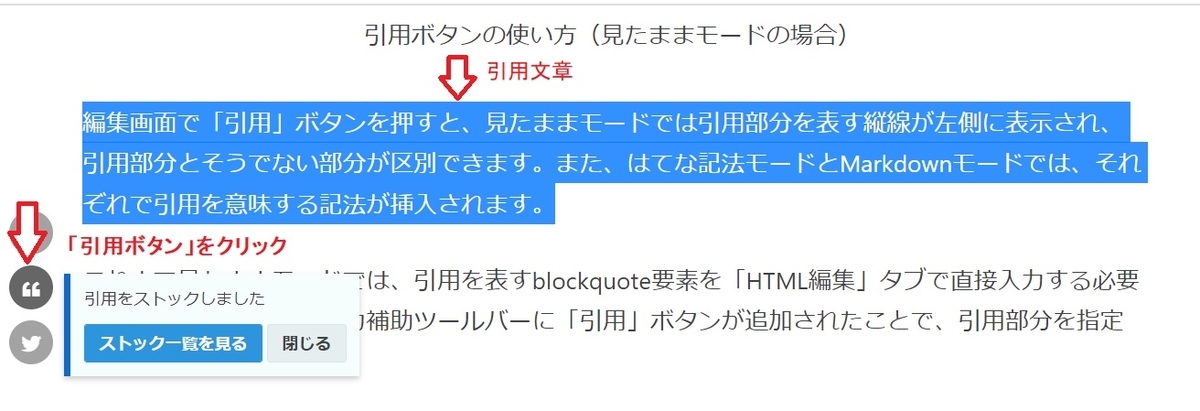
引用の使い方
①他の文章で引用したい部分を反転させ「引用」ボタンをクリックします。

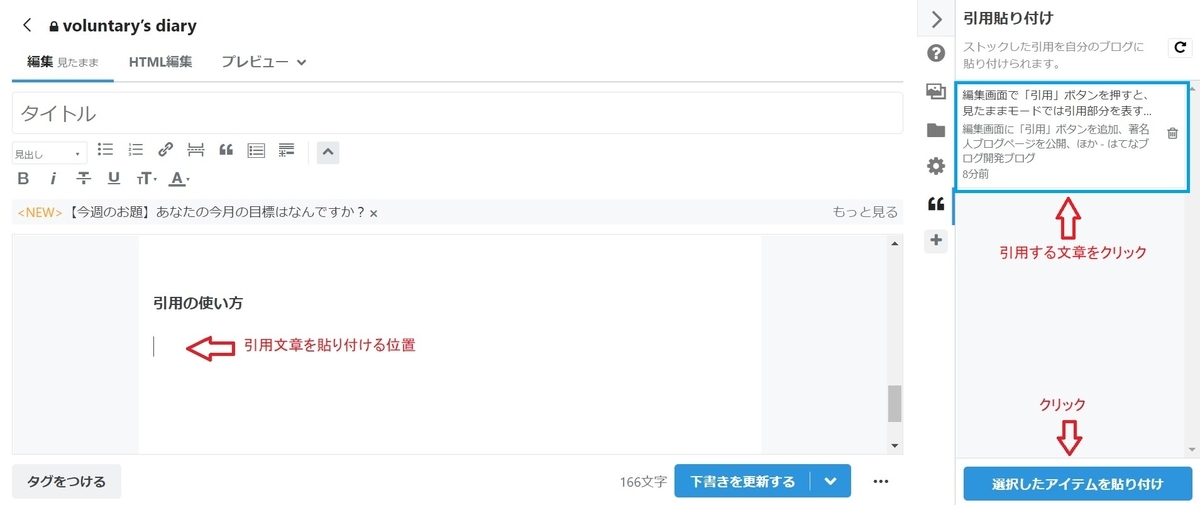
②引用した文章がストックされるので、自分のブログ記事記入ページに戻り、右側「サイドバー」にある「引用貼り付け」ボタンをクリックすると、「引用貼り付け」画面に引用した文章が表示されます。

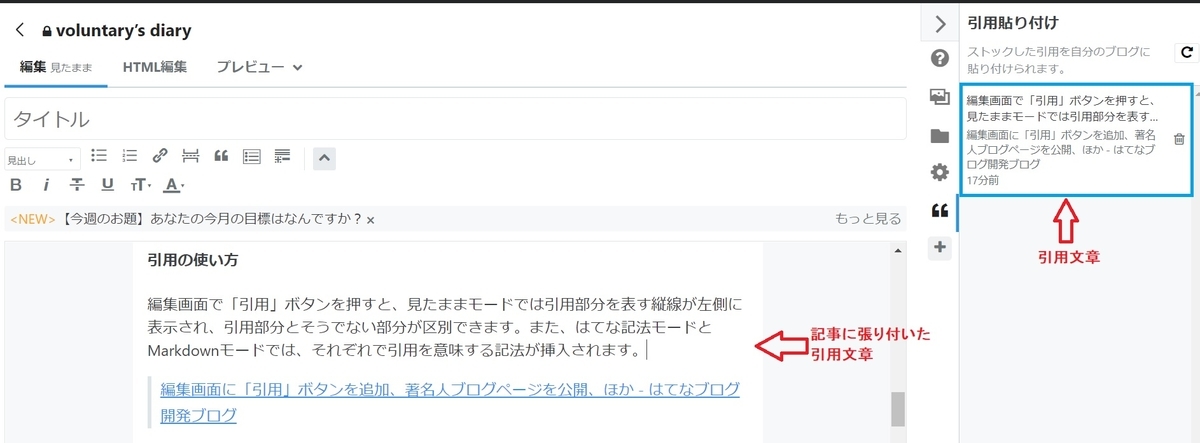
③引用した文章を貼り付けたい箇所にカーソルを合わせ、右側「サイドバー」に表示された引用文章をクリックして選び、下部の「選択したアイテムを貼り付け」をクリックします。

④指定した記事の挿入位置に引用した文章が貼り付けられます。

下記に他のブログの文章を引用する方法のリンクを記載します。
定型文の貼り付け
画像の挿入
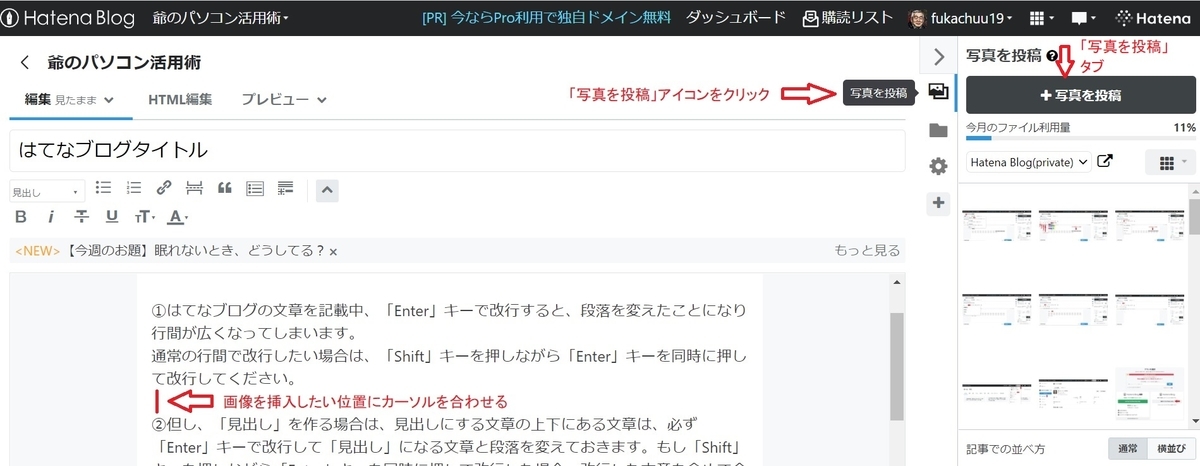
①記事に画像を挿入するには、画像を挿入したい位置にカーソルを合わせ、画面右側のタブに表示されている「写真を投稿」アイコンをクリックします。

②右サイドバーに「写真を投稿」タブが表示されます。
③「写真を投稿」をクリックします。
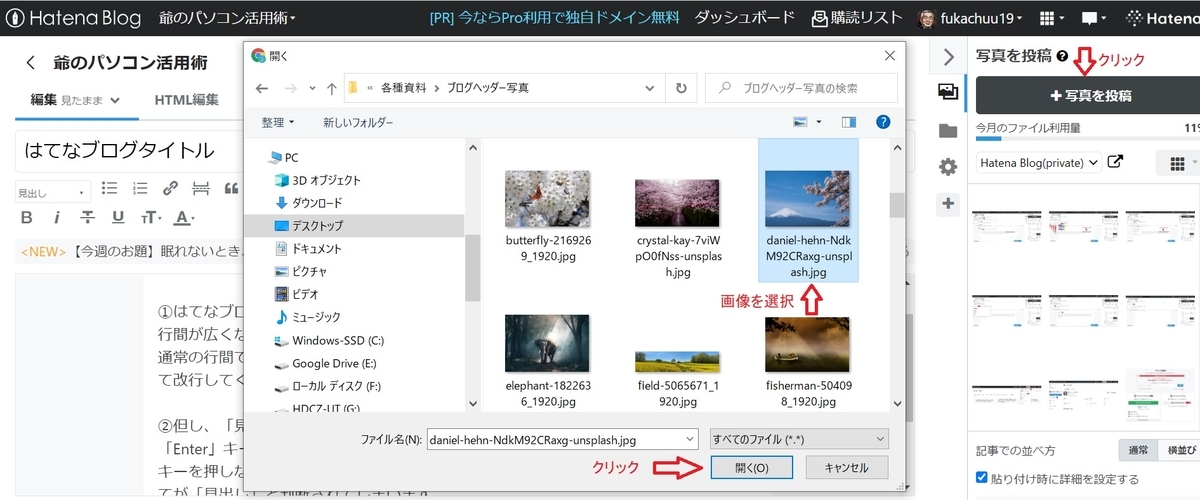
④ファイル選択ダイアログが表示されるので、挿入したい画像を選択し「開く」をクリックします。

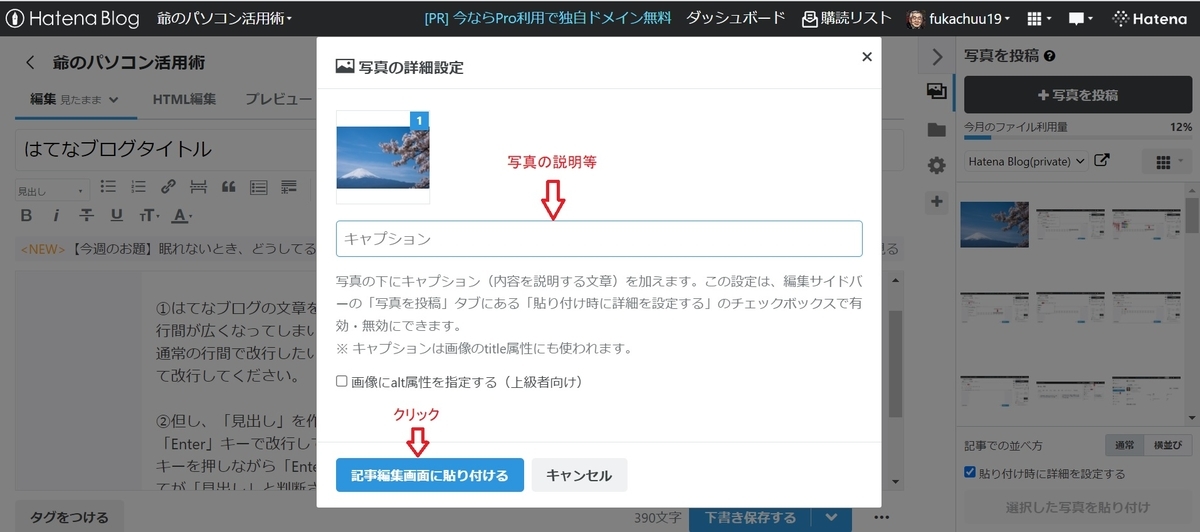
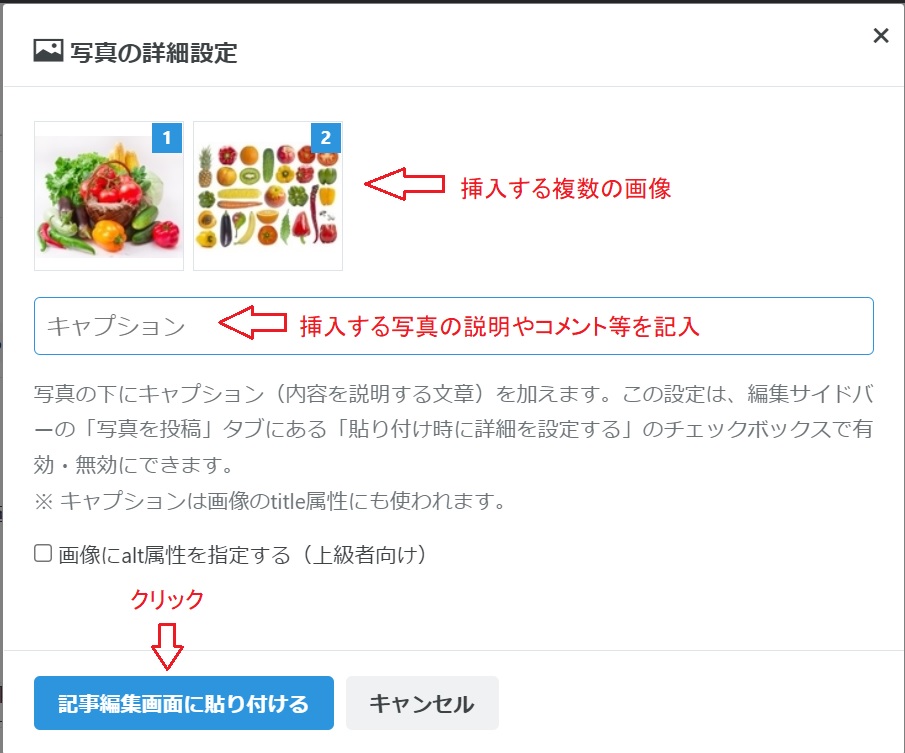
⑤ファイルのアップロードが始まり、完了すると「写真の詳細設定」画面が出るので、写真の下に説明やコメント等を入れたい場合、「キャプション」欄に記入します。何も記入が必要ない場合は、そのまま空欄にします。
⑥「写真の詳細設定」画面にある「記事編集画面に貼り付ける」をクリックすると編集画面に画像が挿入されます。

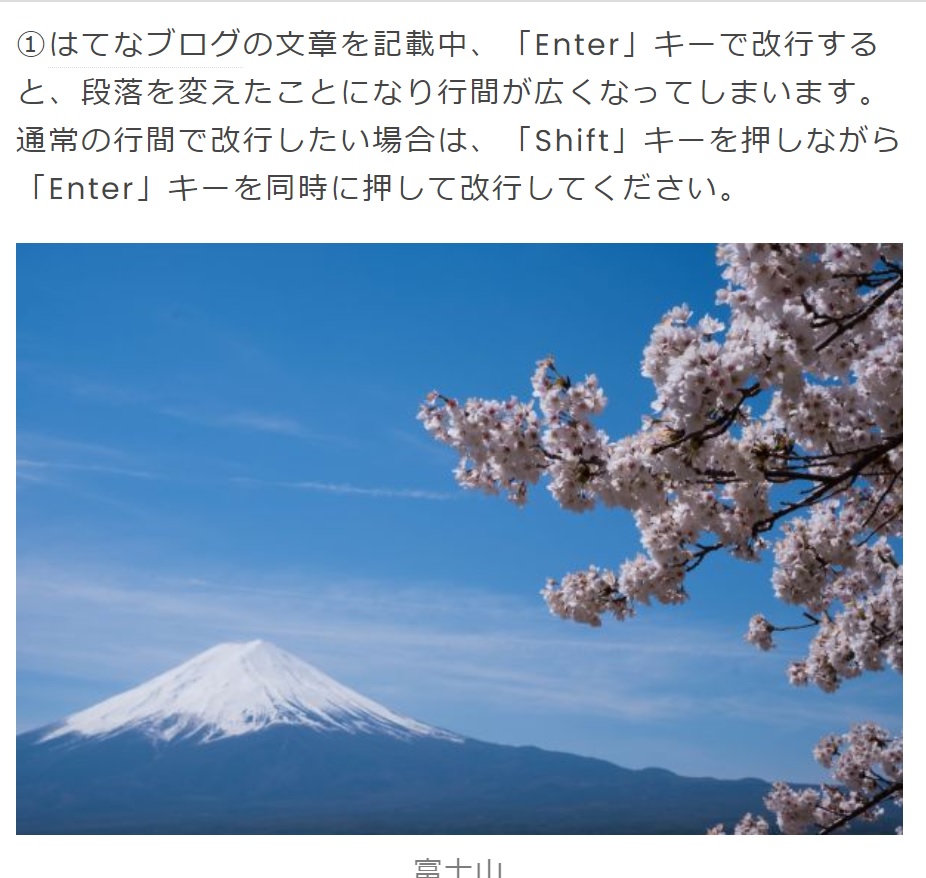
⑦編集画面の「プレビュー」をクリックして、カーソルがあった位置に画像が挿入されていることを確認します。

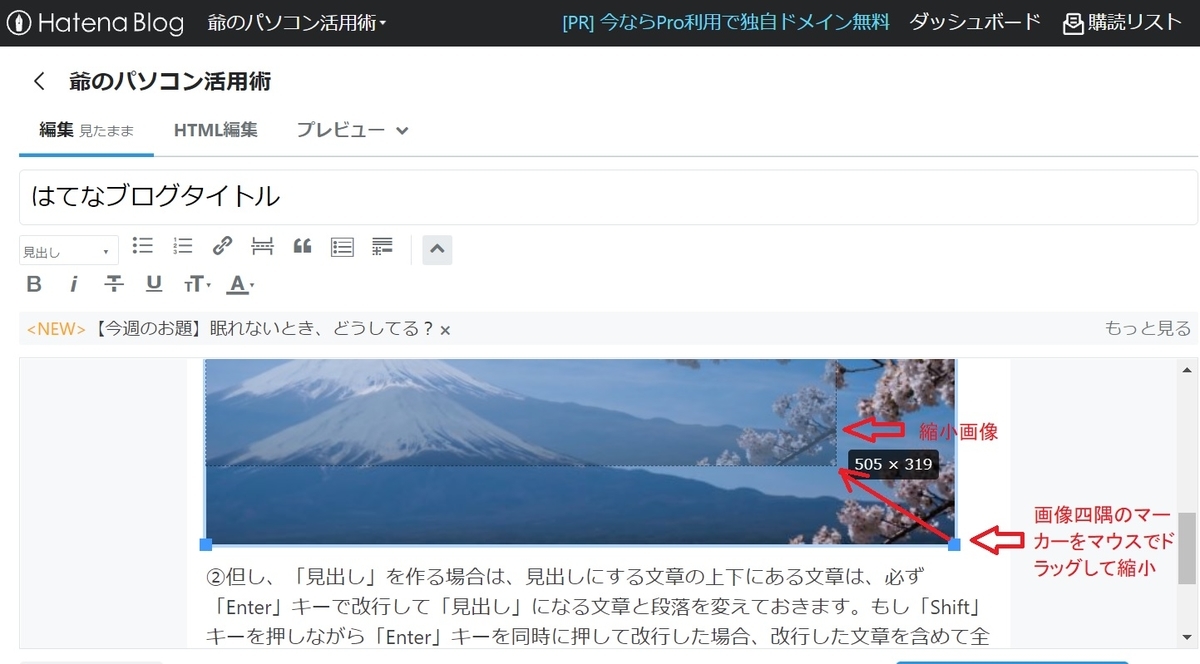
画像の表示サイズを変更
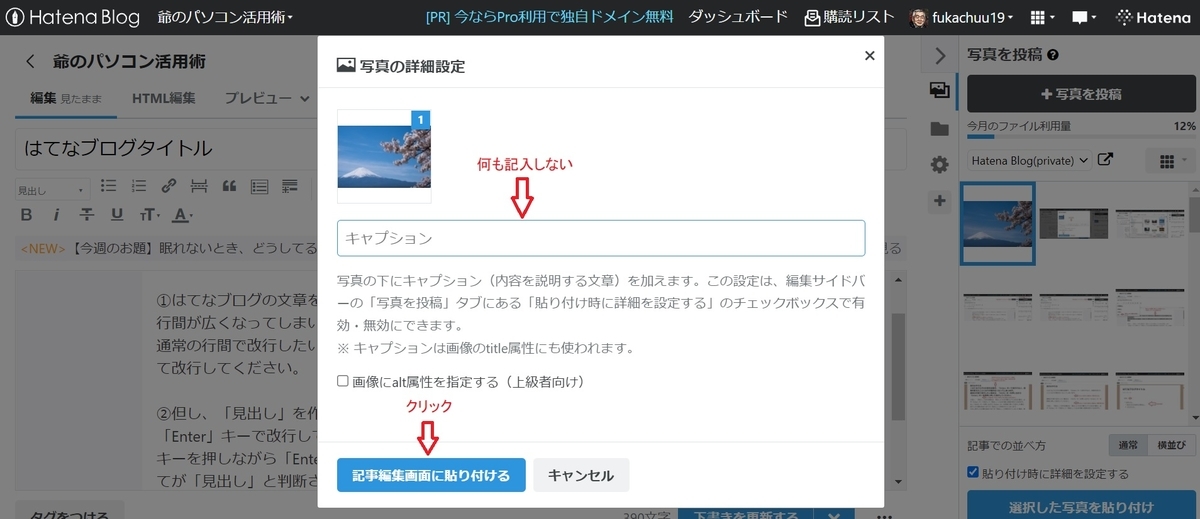
記事に挿入した画像は、表示サイズを変更することができます。但し、「写真の詳細設定」画面で「キャプション」欄を空欄にする必要があります。
①「画像の挿入」と同じ方法で、①から④までを実施します。
②ファイルのアップロードが始まり、完了すると「写真の詳細設定」画面が出るので、「キャプション」欄に何も記入せず空欄にしたまま「写真の詳細設定」画面にある「記事編集画面に貼り付ける」をクリックします。

③記事欄に挿入された画像をクリックし、画像四隅のマーカーをマウスでドラッグし縦横の比率を維持したまま画像を縮小します。

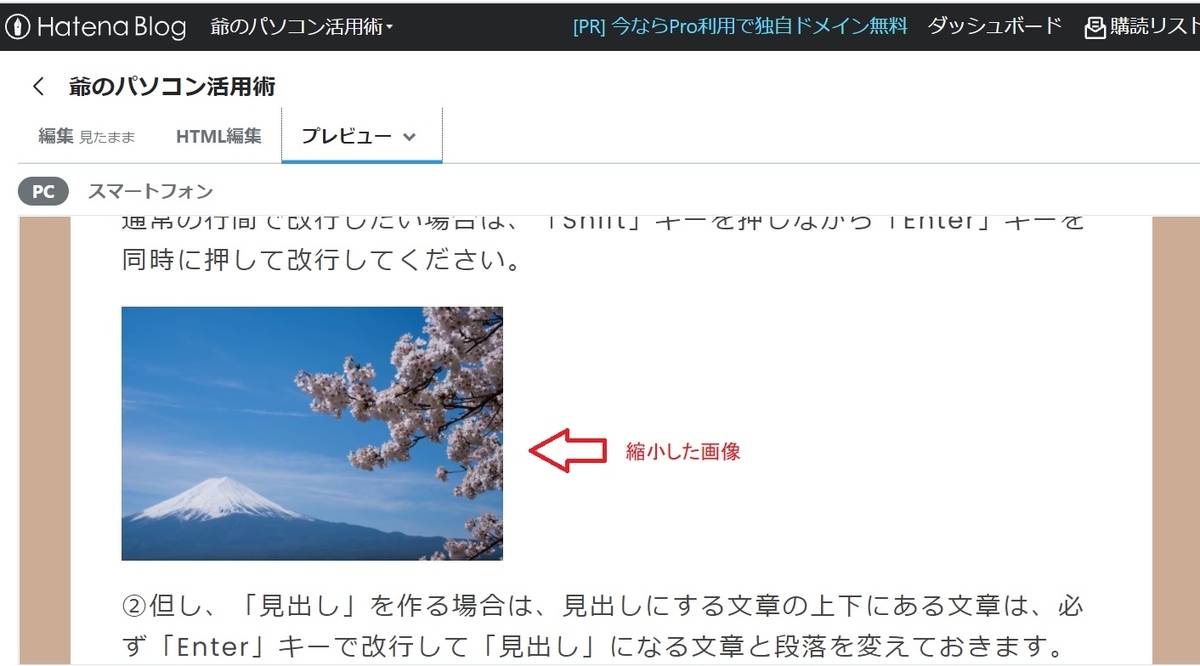
④編集画面の「プレビュー」をクリックして、画像が縮小されていることを確認します。

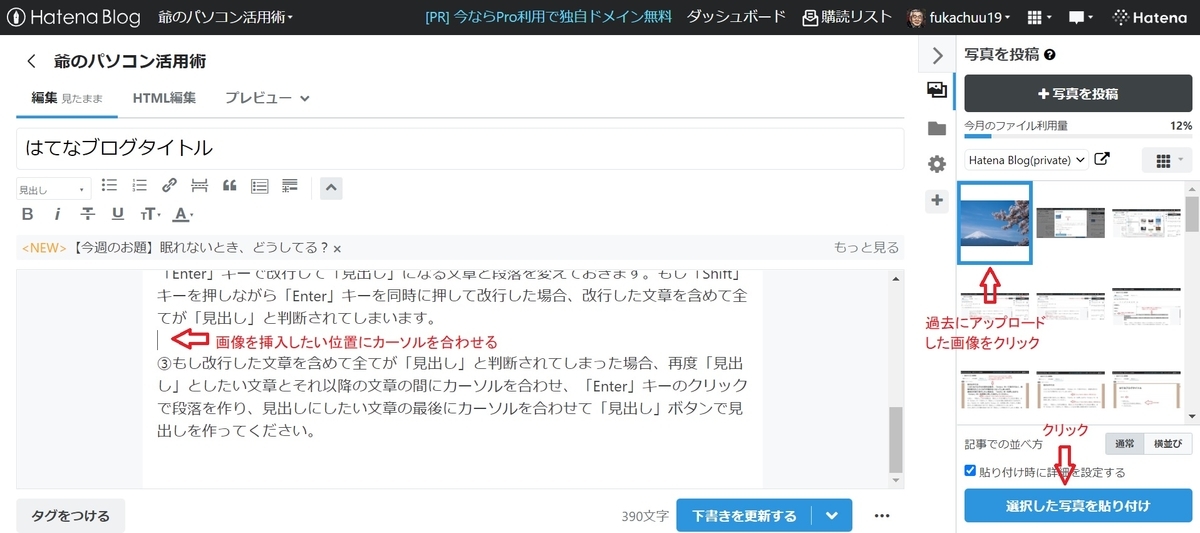
過去にアップロードした画像を挿入
①右サイドバーに一覧で表示されている、過去にアップロードした画像から再度挿入したい画像を選びます。
②挿入したい位置にカーソルを合わせます。
③「選択した写真を張り付ける」をクリックします。

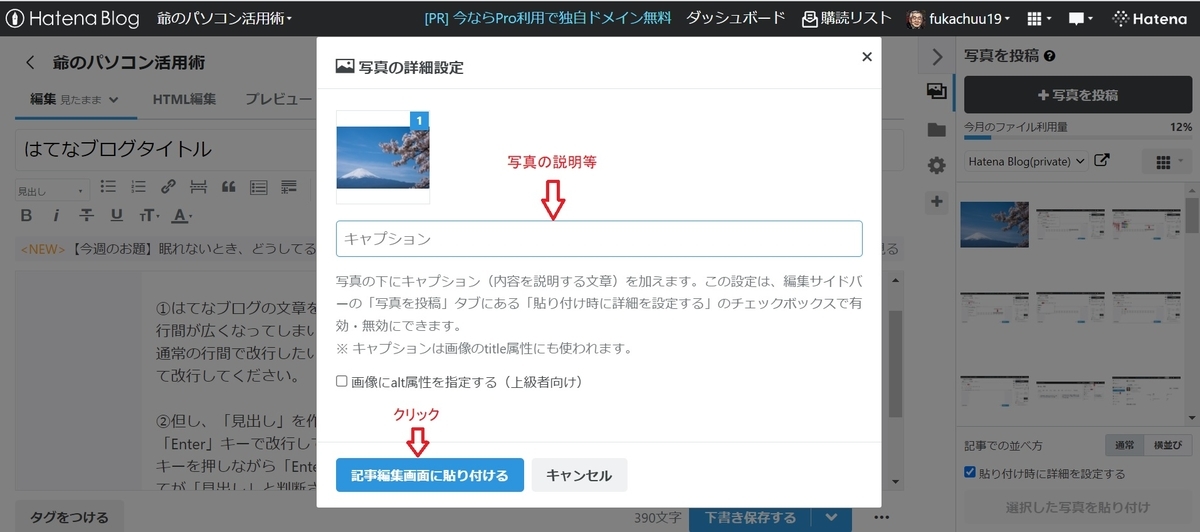
④「写真の詳細設定」画面が出るので、写真の下に説明やコメント等を入れたい場合、「キャプション」欄に記入します。何も記入が必要ない場合は、そのまま空欄にします。
⑤「写真の詳細設定」画面にある「記事編集画面に貼り付ける」をクリックすると編集画面に画像が挿入されます。

⑥編集画面の「プレビュー」をクリックして、カーソルがあった位置に画像が挿入されていることを確認します。

複数の画像を挿入
①右サイドバーに一覧で表示されている、過去にアップロードした画像から再度挿入したい画像を複数選びます。クリックした順に番号が付き、その順番で記事に挿入されます。
②挿入したい位置にカーソルを合わせます。
③「選択した写真を張り付ける」をクリックします。

➃「写真の詳細設定」画面が出るので、写真の下に説明やコメント等を入れたい場合、「キャプション」欄に記入します。何も記入が必要ない場合は、そのまま空欄にします。
⑤「写真の詳細設定」画面にある「記事編集画面に貼り付ける」をクリックすると編集画面に画像が挿入されます。デフォルトの「記事での並び方」は「通常」に設定されているので、複数の画像を挿入した時は縦に並んで表示されます。

⑥編集画面の「プレビュー」をクリックして、カーソルがあった位置に画像が挿入されていることを確認します。

画像挿入の注意
①はてなブログでアップロードした画像は、「はてなフォトライフ」というサービスで管理されます。
②投稿できる画像形式は「JPEG」「GIF」「PNG」です。
③1 辺の長さが 10,000px まで、ファイルサイズは 10MB までとなっています。
➃「はてなフォトライフ」は、無料のユーザーで毎月 300MB までの画像をアップロードできます(有料プランだと 3GB まで)。従ってはてなブログにアップロードできる画像は毎月 300 MB までとなります。(毎月 1 日にリセットされる)
⑤現在までの使用量は、右サイドバーにパーセンテージで表示されます。

⑥はてなブログで画像をアップロードすると、あらかじめ決められた幅や高さのサイズ(デフォルトでは 1200px )を超えている画像は自動で縮小されて保存されます。
YouTube動画の挿入
①YouTube動画を貼り付けたい場所に、カーソルを合わせます。
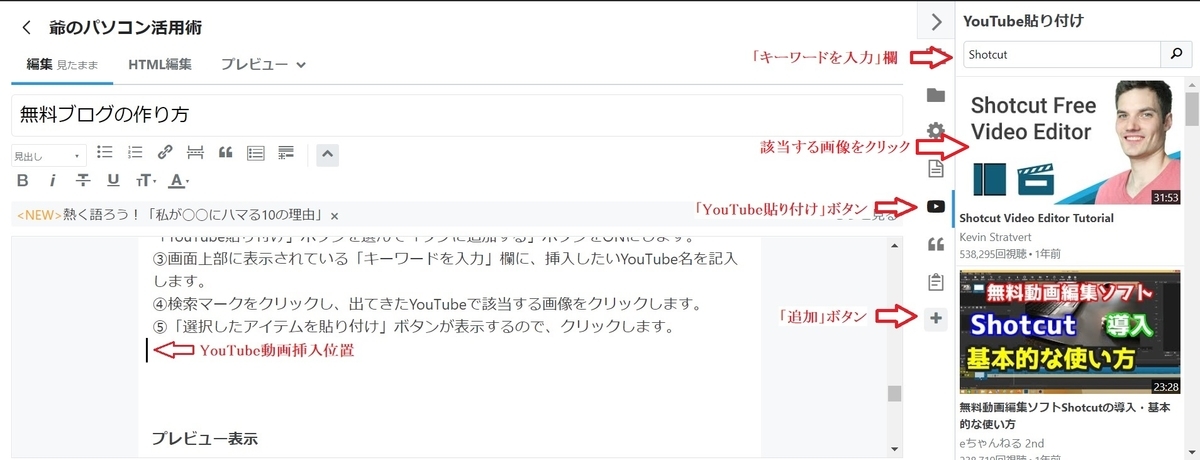
②編集画面右側に表示されている、「YouTube貼り付け」ボタンをクリックします。
ボタンが無い場合は、「追加」ボタンをクリックして、表示された一覧の中から「YouTube貼り付け」ボタンを選んで「タブに追加する」ボタンをONにします。

③画面上部に表示されている「キーワードを入力」欄に、挿入したいYouTube名を記入します。
④検索マークをクリックし、表示されたYouTube動画で該当する動画をクリックします。

⑤「選択したアイテムを貼り付け」ボタンが表示するのでクリックします。

⑥YouTube動画が記事の指定位置に挿入されます。
プレビュー表示
プレビューとは、記事を公開する前編集している途中でも、実際に公開されたブログでPC、スマホそれぞれどのように表示されるか確認できる機能です。
①記事を作成したあと、画面左上に表示されている「プレビュー」をクリックします。

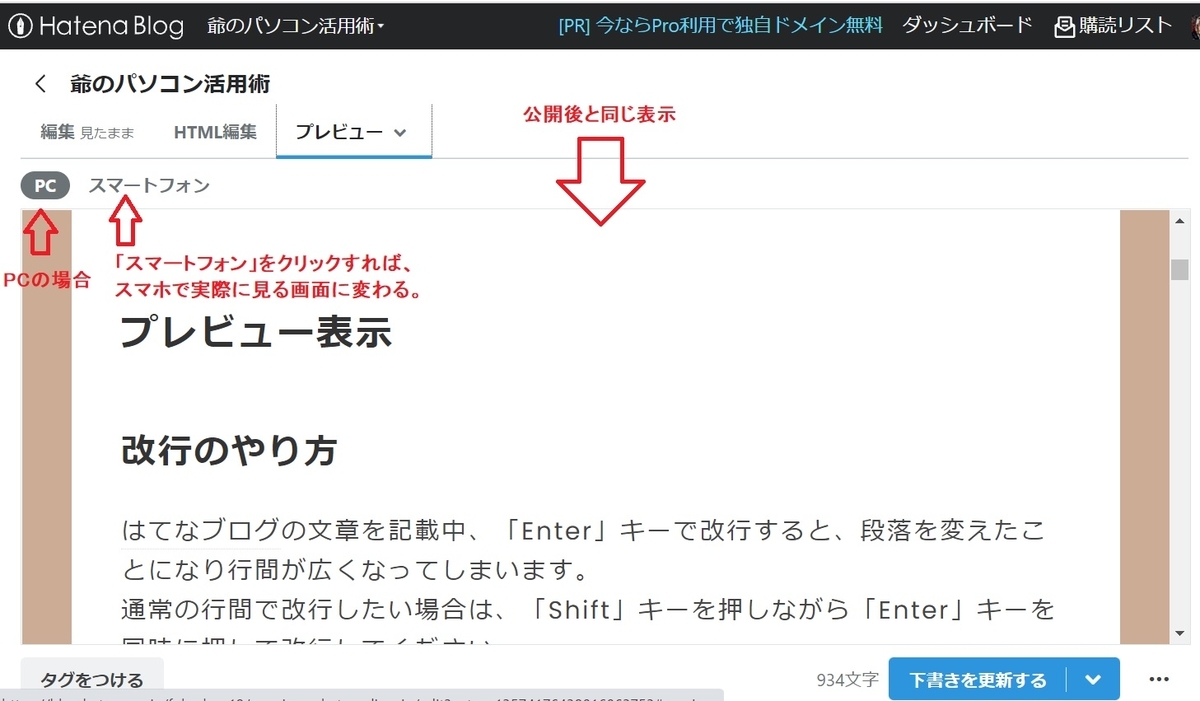
②最初は PC でブログを見た場合のプレビューが表示されます。
③スマートフォンでブログを見た場合のプレビューは、画面左上の「スマートフォン」をクリックします。

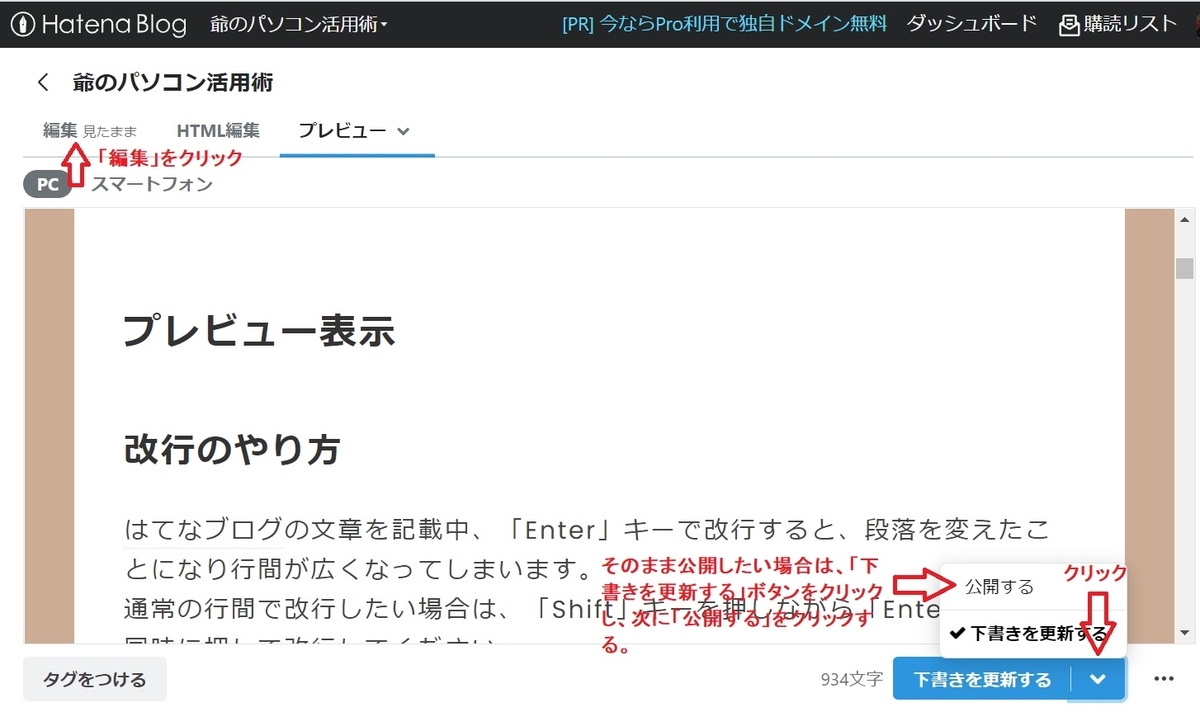
➃プレビュー画面状態から再び編集画面に戻すには、画面左上の「編集」をクリックします。
⑤またプレビュー画面状態からそのまま記事を公開する場合は、画面右下の「下書きを更新する」ボタンをクリックし、出てきたボタンから「公開する」を選んでクリックします。すると「下書きを更新する」ボタンから「更新する」ボタンに変わるので、そのまま「更新する」ボタンをクリックします。

⑥新しいウィンドウを開いてプレビューを表示するには、画面左上の「プレビュー」右矢印をクリックし、表示されたメニューから「プレビューを新しいウィンドウで表示」をクリックします。

⑦プレビューが新しいウィンドウで表示されます。

⑧下書きで記載した記事のプレビューを他の利用者と共有するには、画面右下にある「下書きを更新する」ボタンの右横にある点線マークをクリックし、表示されたメニューの中から「下書きプレビューを共有する」をクリックします。

⑨表示されたURLをコピーして共有したい人に送れば、送った人も公開前の下書きのプレビューを見ることが出来ます。

予約投稿
ブログを決まった日時に公表したい場合、事前に公開したい日時を設定することが出来ます。
①編集サイドバーの「編集オプション」をクリックします。
②編集サイドバー右端にあるスライドバーを上下させ、「投稿日時」を表示させます。

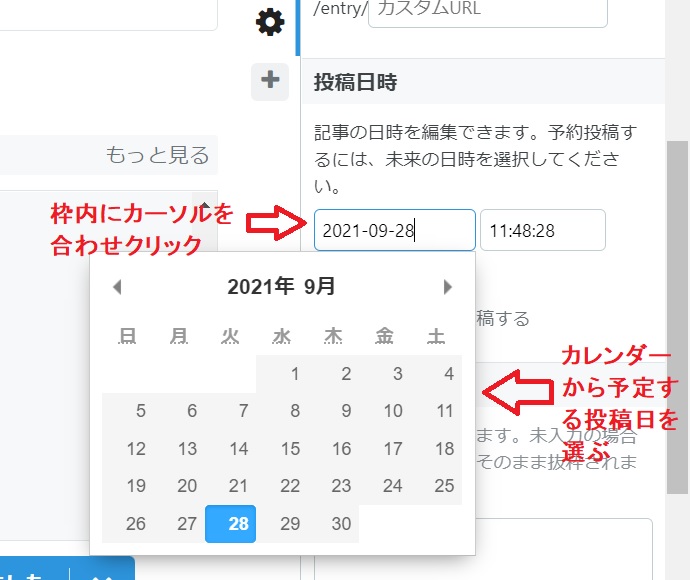
③「投稿日時」下に表示された「日時」枠にカーソルを合わせ、クリックします。
➃表示されたカレンダーから、投稿したい日を選びクリックして決定します。

⑤同様に「時間」枠にカーソルを合わせ、クリックします。
⑥表示された時間から、投稿したい時間を選びクリックして決定します。

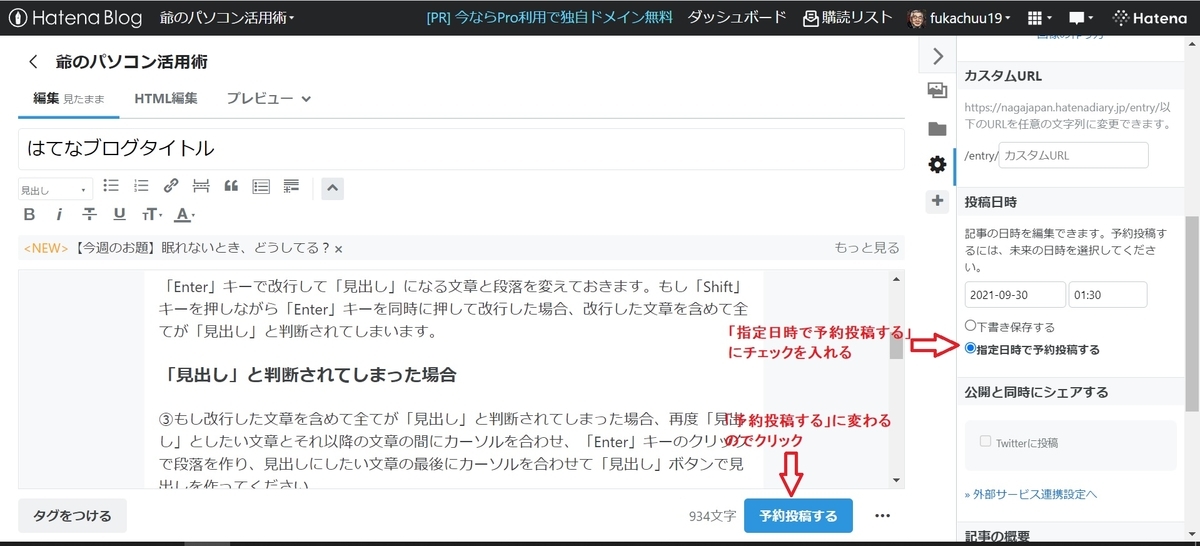
⑦投稿日時を指定後、「投稿日時」下にある「指定日時で予約投稿する」にチェックを入れると、記事編集画面の下にある「公開」ボタンが「予約投稿」になり、クリックすれば記事が予約投稿記事として下書きに保存され、指定した日時に公開されます。

リンクの貼り方
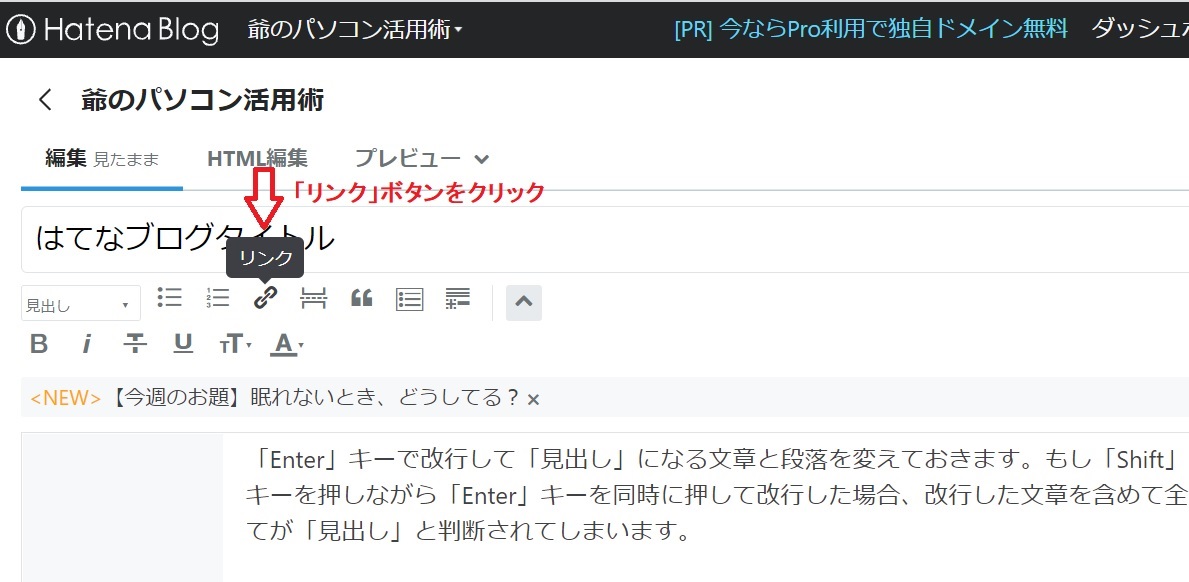
①過去の記事をリンクで貼る場合は、編集画面左上にある「リンク」ボタンをクリックします。

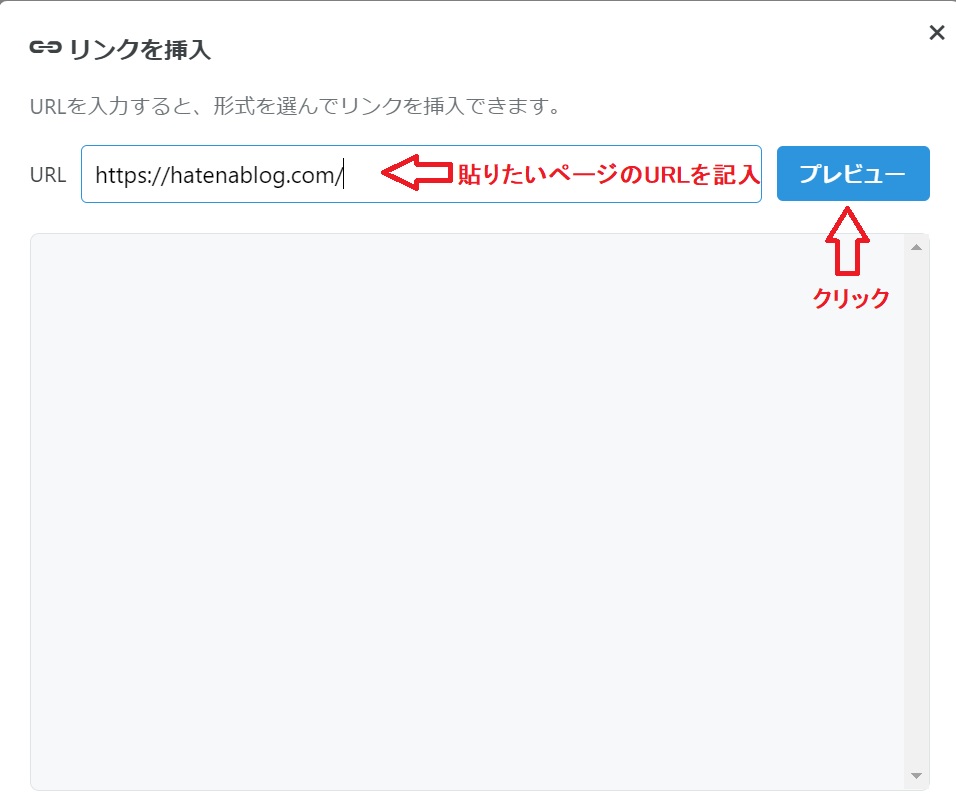
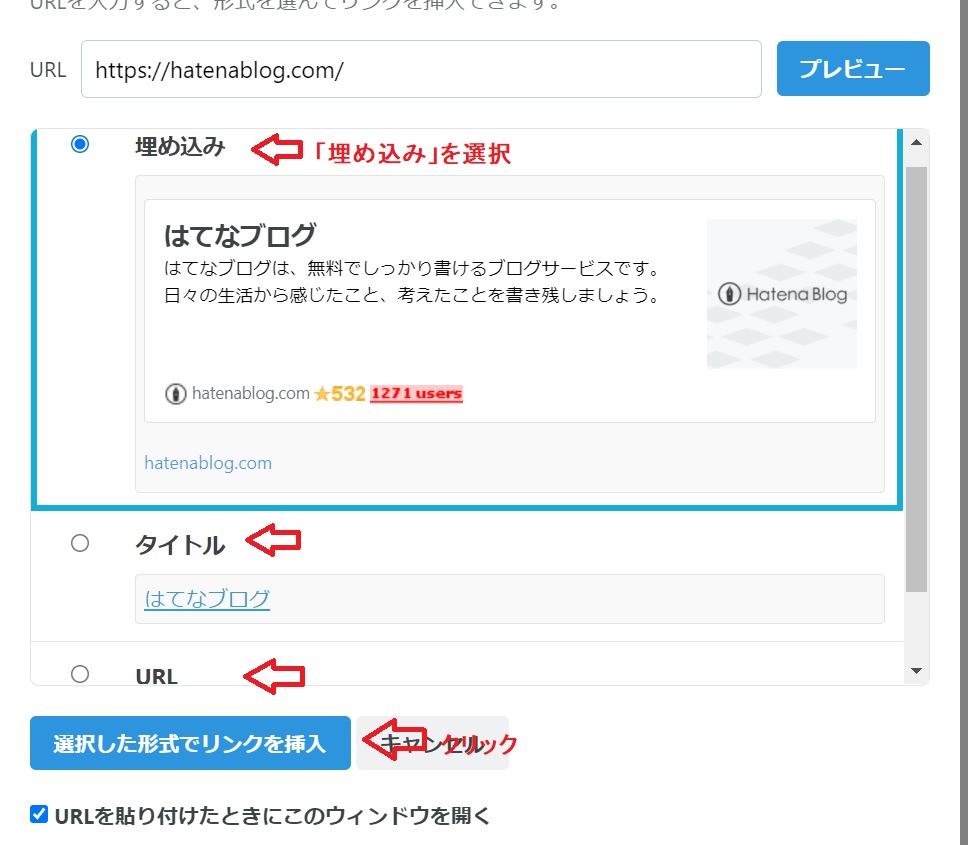
②「リンクを挿入」の画面にある「URL」記入欄に、貼りたいページのURLを記入し「プレビュー」ボタンをクリックします。

③「埋め込み」「タイトル」「URL」の挿入方法が出るので、自分が挿入したい方法を選んでクリックし、「選択した形式でリンクを挿入」をクリックします。

➃挿入したい記事の場所に、リンクが張り付いていることを確認します。

その他のリンクの貼り方
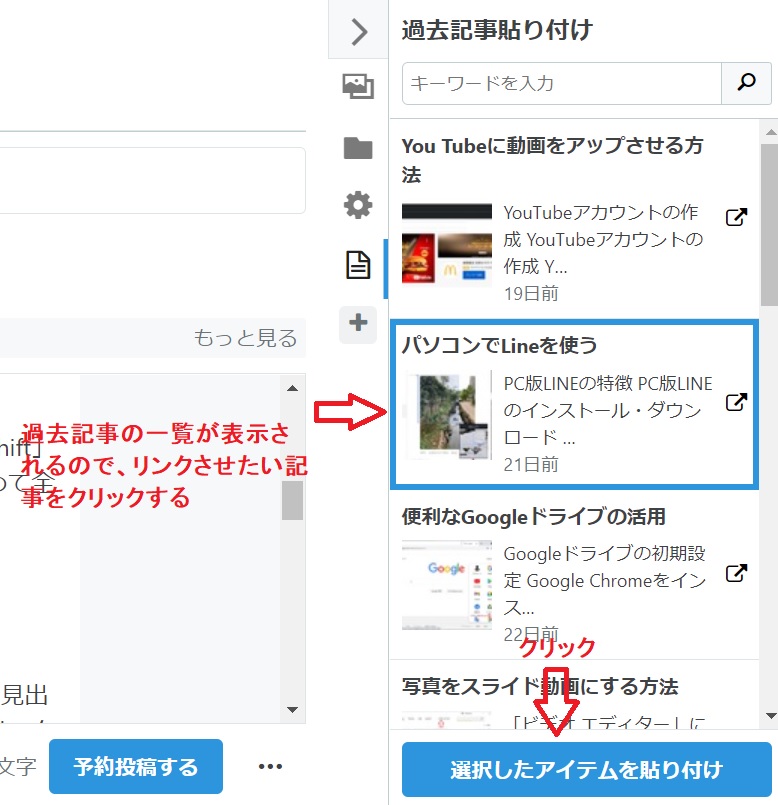
①編集画面の右側にある編集の「+(追加)」ボタンをクリックして「編集サイドバー」にある「過去記事貼り付け」の項目を追加します。

②「過去記事貼り付け」ボタンをクリックすると過去記事の一覧が表示されるので、貼り付けたい場所にカーソルを合わせ、貼り付けたい記事をクリックし、次に「選択したアイテムを貼り付け」をクリックします。

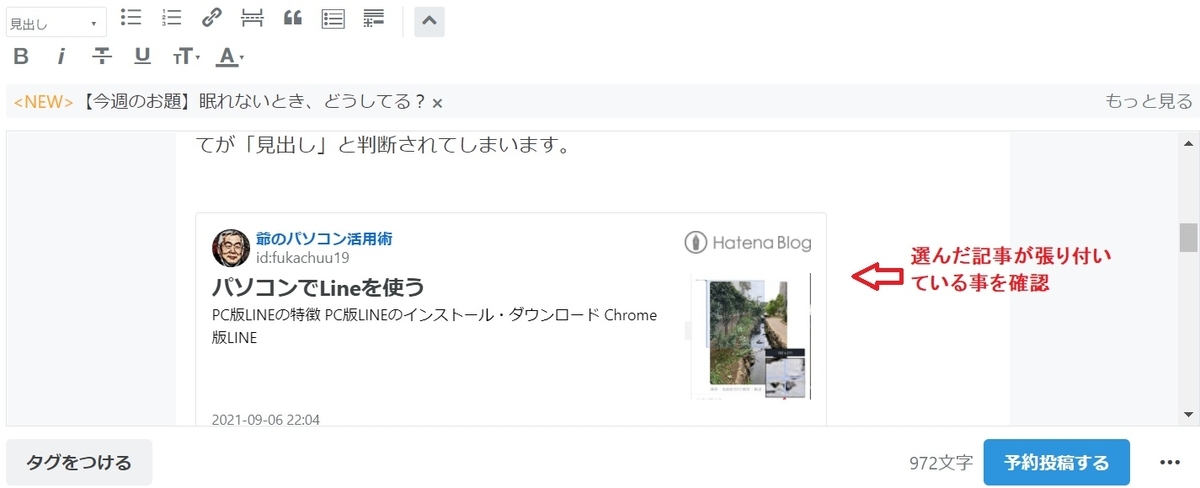
③挿入したい記事の場所に、選んだ記事が張り付いていることを確認します。

➃挿入したい記事は、「編集サイドバー」側、「過去記事貼り付け」下にある「キーワードを入力」欄に過去記事のキーワードを入力しても検索できます。但しこの方法は、「埋め込み」のみなので記事のタイトルやURLは貼り付けることはできません。
⑤自分のブログ以外の記事などをリンクさせたい場合は、「リンクの貼り方」と同様にリンクさせたい記事のURLを「リンクを挿入」画面に記入すれば貼り付けることが出来ます。但し記事によっては、埋め込みやタイトルが表示されない場合があります。
カテゴリーの記入
はてなブログでは、記事を投稿するときにカテゴリーを付けて、記事を分類することができます。また一つの記事に複数のカテゴリーを付けることもできます。カテゴリーは記事タイトルの下などに表示され、カテゴリー名をクリックすると、そのカテゴリーの記事だけを一覧することができます。
記事を書くときにカテゴリーを設定する
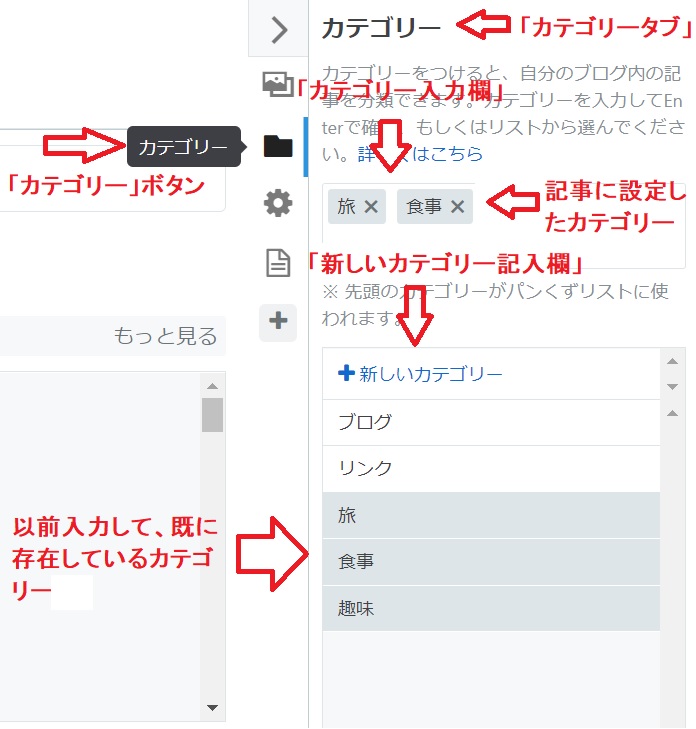
①記事の編集画面で、編集サイドバーの「カテゴリー」ボタンをクリックすると、「編集サイドバー」に「カテゴリーサイドバー」が表示されます。
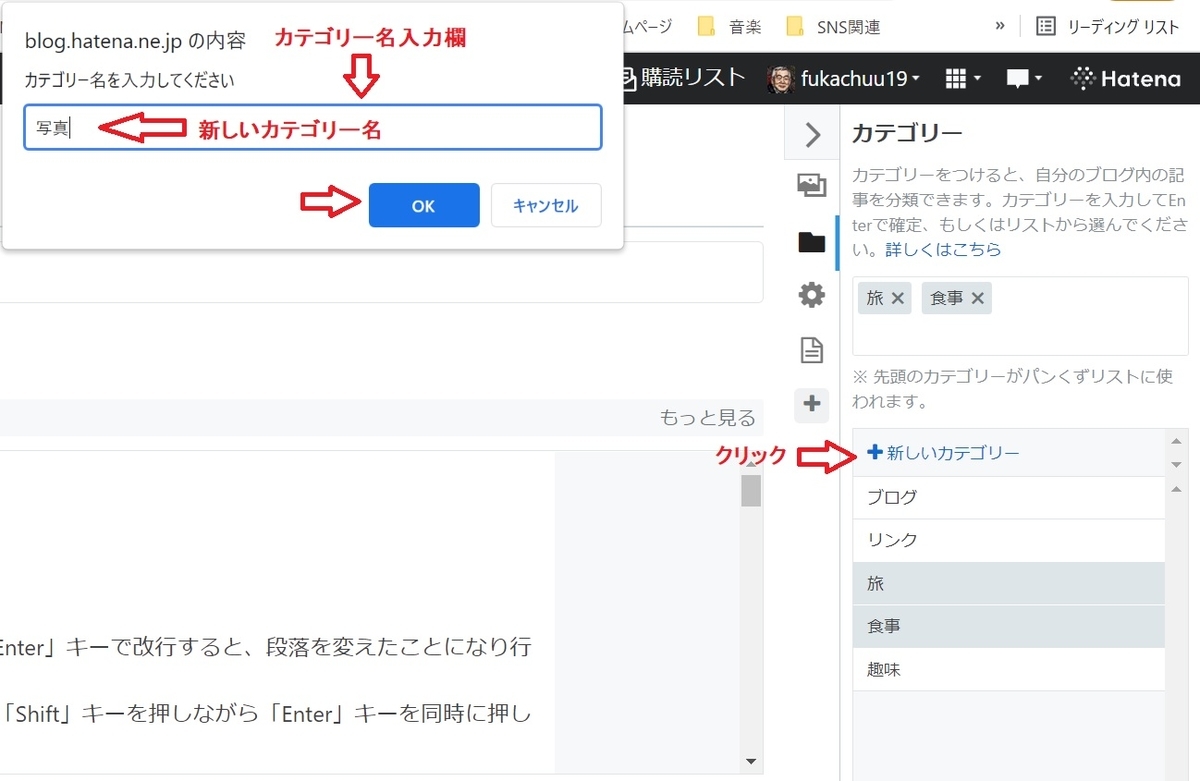
②「カテゴリーサイドバー」の上部には「カテゴリー入力欄」があり、下部にはそのブログですでに使っているカテゴリーの一覧が表示されるので、一覧から記事に該当するカテゴリーをクリックして、「カテゴリー入力欄」に表示させます。

③カテゴリーの一覧に該当するカテゴリーが無い場合は、「新しいカテゴリー記入欄」をクリックし、表示された「カテゴリー名入力欄」に新しいカテゴリー名を記入します。

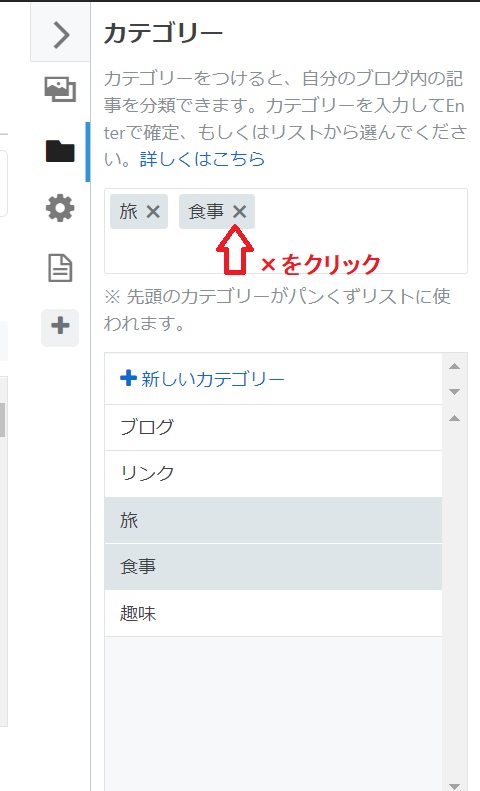
➃設定したカテゴリーは、「カテゴリー入力欄」に表示されたカテゴリー名の×をクリックすると、そのカテゴリーを削除することができます。

アイキャッチ画像の入れ方
アイキャッチ画像は、ブログで作成した記事を Twitter や Facebook などでシェアされた時に表示される画像です。
記事に挿入された複数画像のアイキャッチ画像
記事に画像が挿入されている場合、アイキャッチ画像は記事の最初の画像が自動的に選択されます。
複数の画像の中からアイキャッチ画像を選ぶ
複数の画像を記事に挿入している場合に、最初の画像ではなく指定した画像をアイキャッチ画像に指定することが出来ます。
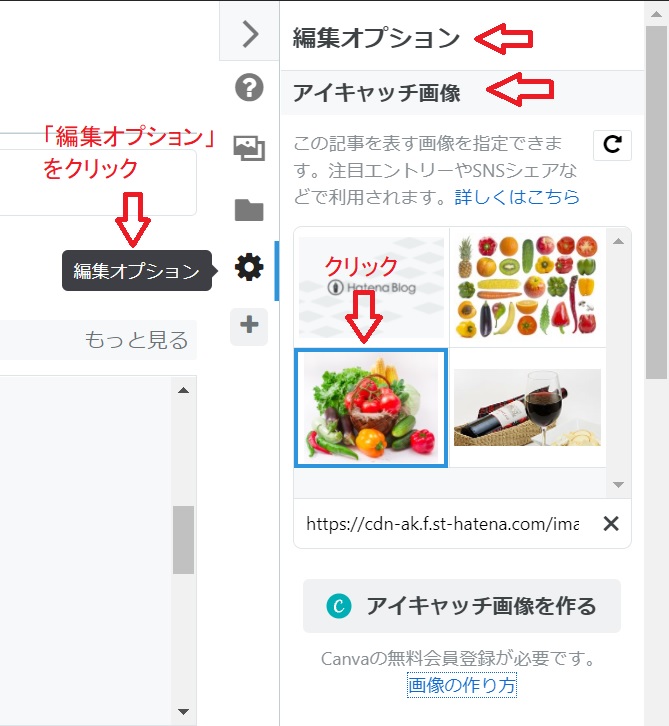
①記事の編集画面で、画面右側のタブに表示されている「編集オプション」アイコンをクリックしてください。
②右サイドバーに「編集オプション」タブが表示されます。
「アイキャッチ画像」のブロックに選択可能な写真の一覧が表示されています。
③アイキャッチに設定したい画像をクリックすると設定は完了。
④ツイートには先ほど選択した画像がアイキャッチ画像として使用されていることが確認できます。

ショートカット機能
ショートカットキー一覧
- 大見出し☞ Alt + Shift + 3
- 中見出し☞ Alt + Shift + 4
- 書式を無視して貼り付け☞ Ctrl + Shift + V
- 太字☞ Ctrl + B
- 下線☞ Ctrl + U
- 元に戻す☞ Ctrl + Z
- コピー☞ Ctrl + C
- 切り取り☞ Ctrl + X
- 貼り付け☞ Ctrl + V
- 全選択☞ Ctrl + A
- 改行☞ Shift + Enter(段落内で改行したいとき)
新しいブログの追加
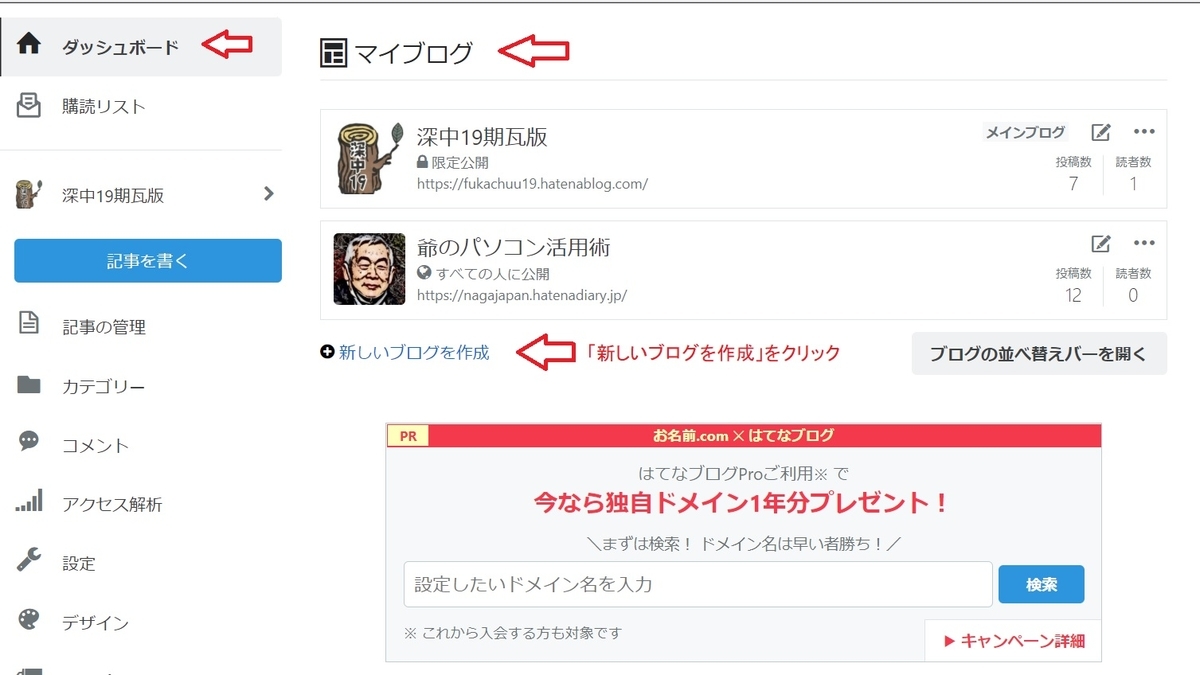
①画面右上に表示されている「はてなID」をクリックし、表示されたメニューの中から「ダッシュボード」をクリックして下さい。
②新しいブログを追加で作成するには、マイブログのところにある「新しいブログを作成」をクリックして下さい。

③新しいブログの作成画面が表示されるので、前回と同じに必要な設定を行い画面下部の「ブログを作成」をクリックします。

ハッシュタグの使い方